Learn the Interface
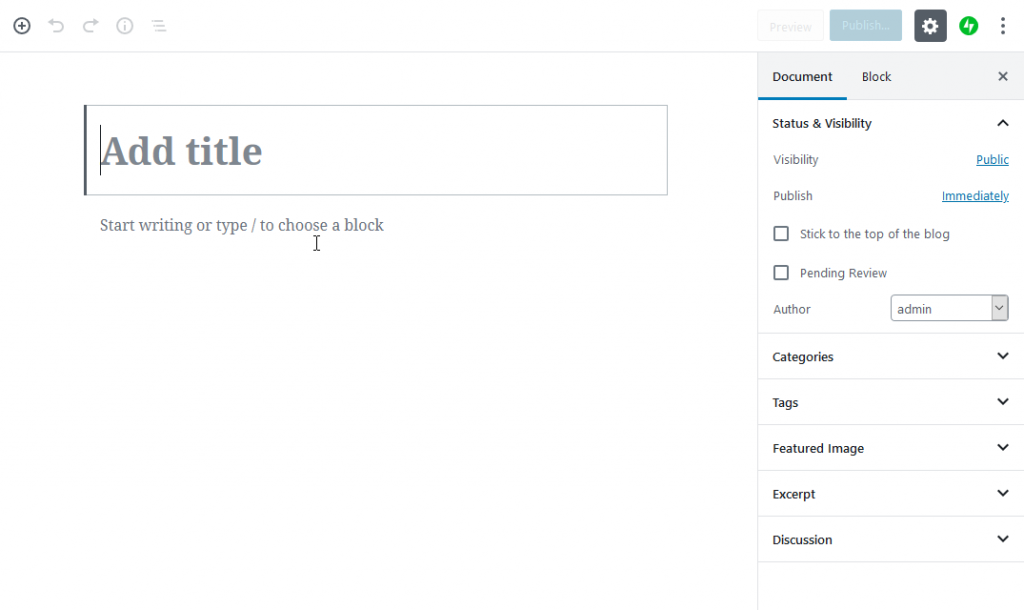
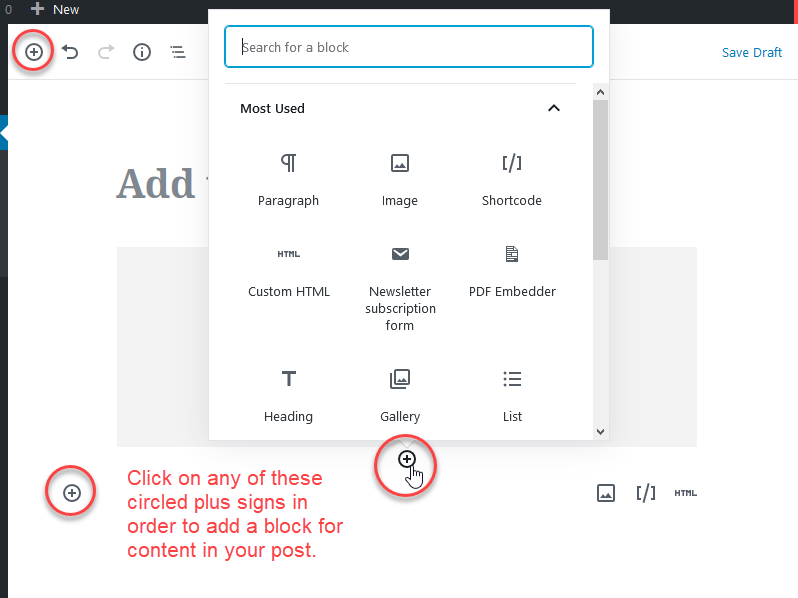
If you’re new to editing in WordPress, this guide will help you get familiar with what you see in the editor.
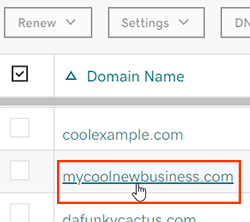
Purchasing your domain name is the first step towards getting started online. With your domain in hand it's time to connect your domain to your website by adding an A record to your DNS zone file when your domain is using GoDaddy nameservers. A records point to an IP address. In our case is 52.60.217.54
Edit an A record in your GoDaddy zone file if you need to update where your domain is pointing.

Most DNS updates take effect within an hour, but could take up to 48 hours to update globally.
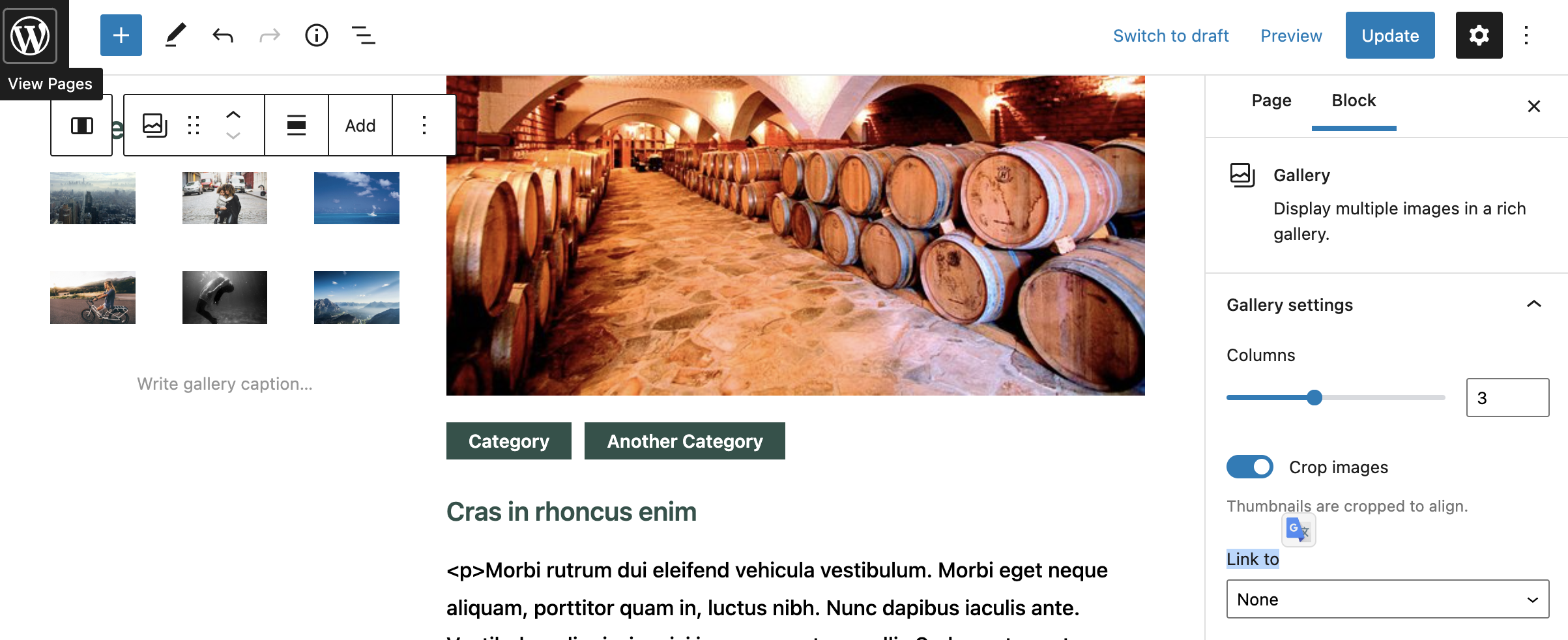
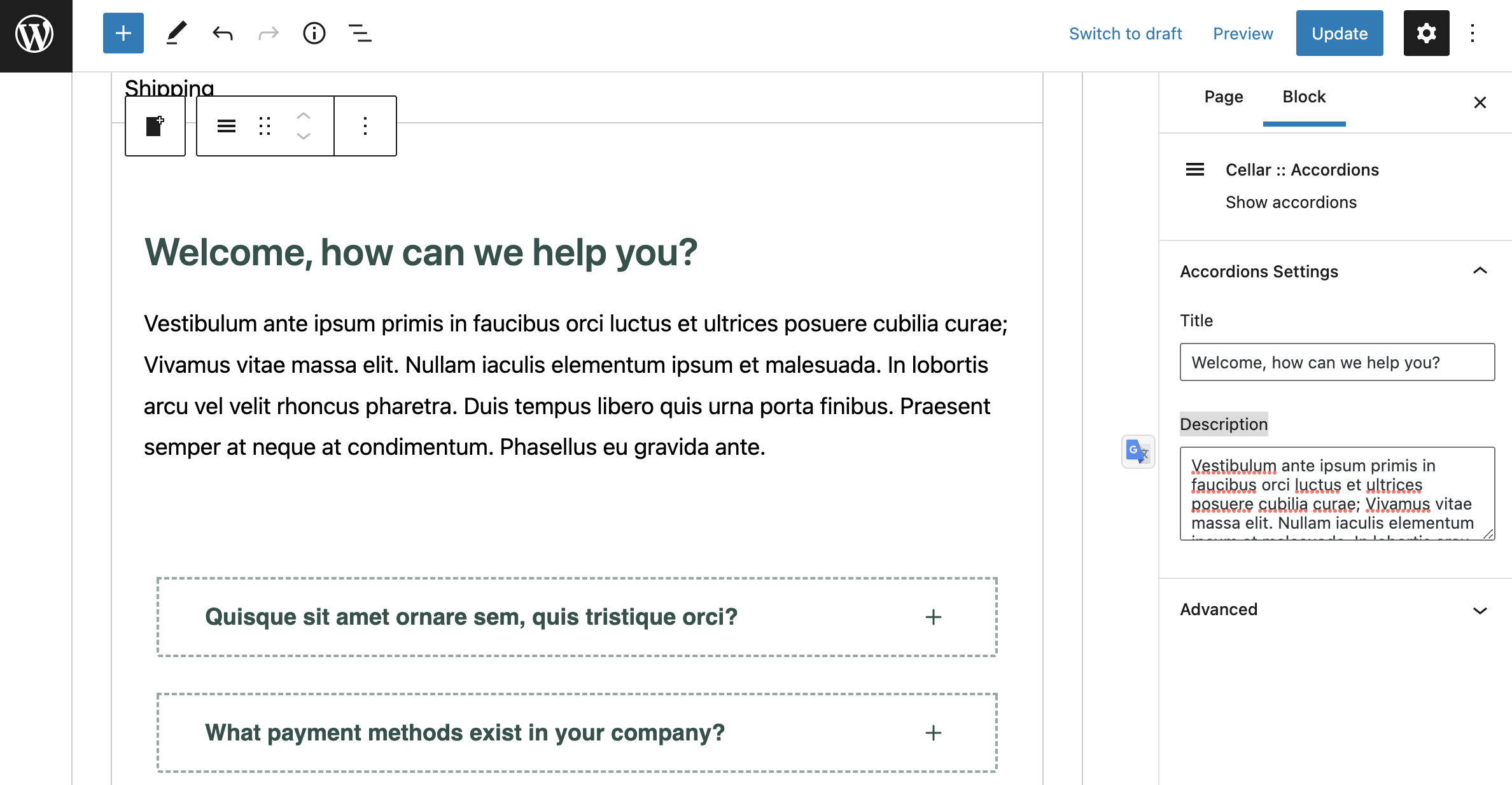
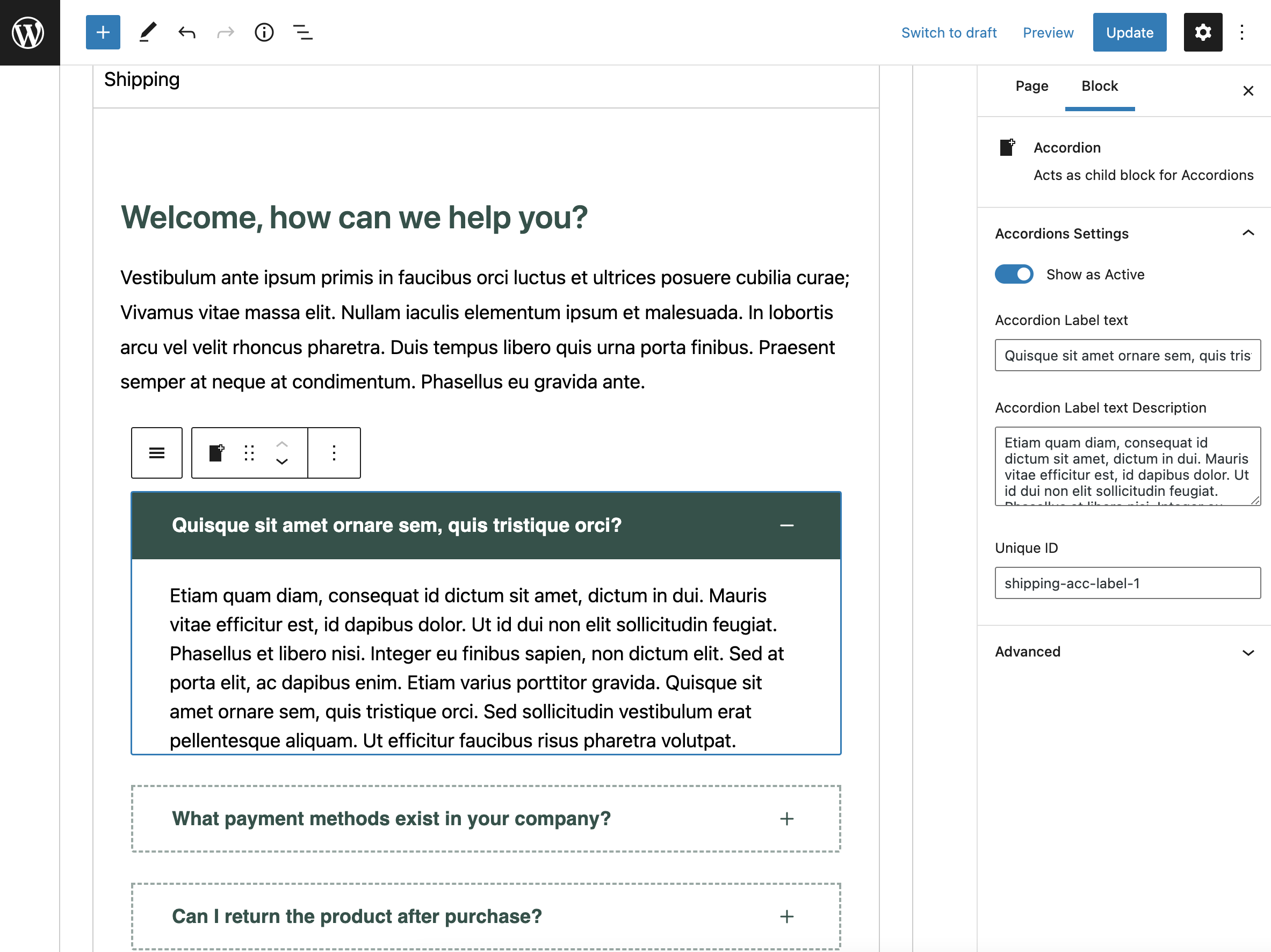
Using the WordPress Editor, you can create media-rich pages and posts and control their layout with ease. Our guides below will show you how to use the editor.
Below are the basic oficial WordPress Editor usage tutorials.
Using the WordPress Editor, you can create media-rich pages and posts and control their layout with ease. Our guides below will show you how to use the editor.
This section explains how to do some of the changes to your site using the Customization page.
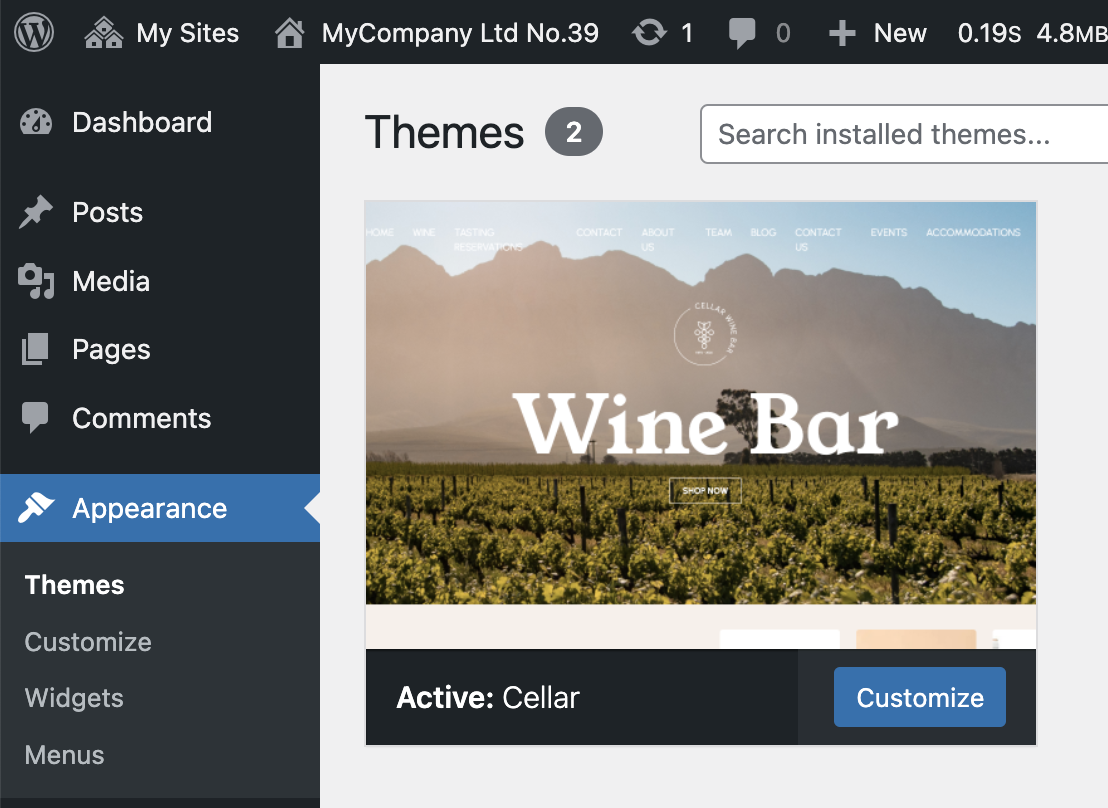
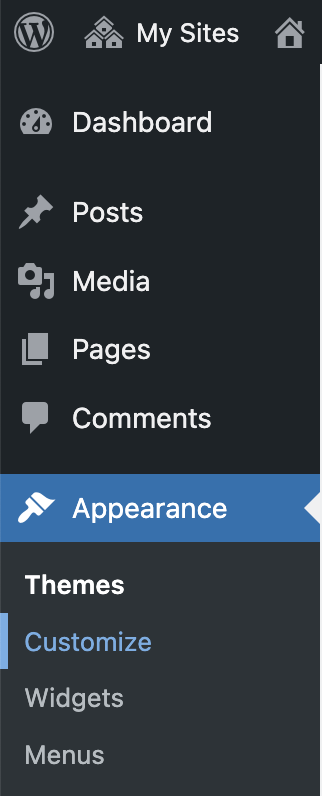
To start customizing your WordPress theme, go to Appearance > Themes.
On this page, locate the active theme Cellar and click on Customize next to its title.

Or, go to directly Appearance > Customize.

On the page that opens, you can modify your WordPress theme in real time. On the left you will see a list of the available options and on the right a live preview of your site and how those changes will affect it.
Almost all these option have been entered, added and set up during the website creation. For example the Company Identity, Style and Redesign, Custom Pages, Social Media.

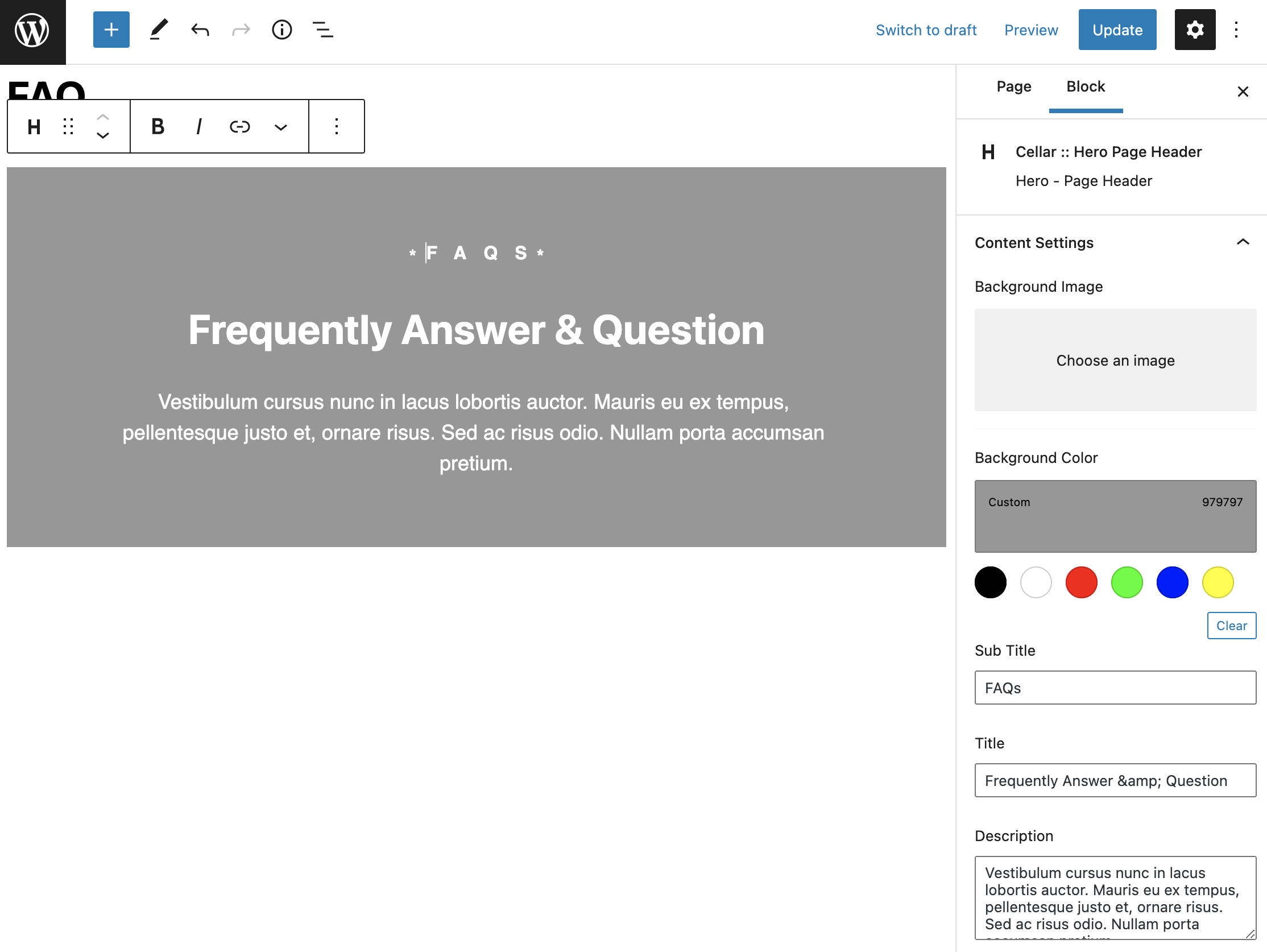
The theme customization page allows you to modify your site's title and tagline and see how it will look on your actual site immediately. To do this, expand the Site Identity group of settings and alter the text. As you type you will see the new text showing up in the preview on the right side. Once you're happy with the result, click on Publish.

Expand the Blog Page group of settings and alter the text. As you type you will see the new text showing up in the preview on the right side. Once you're happy with the result, click on Publish.

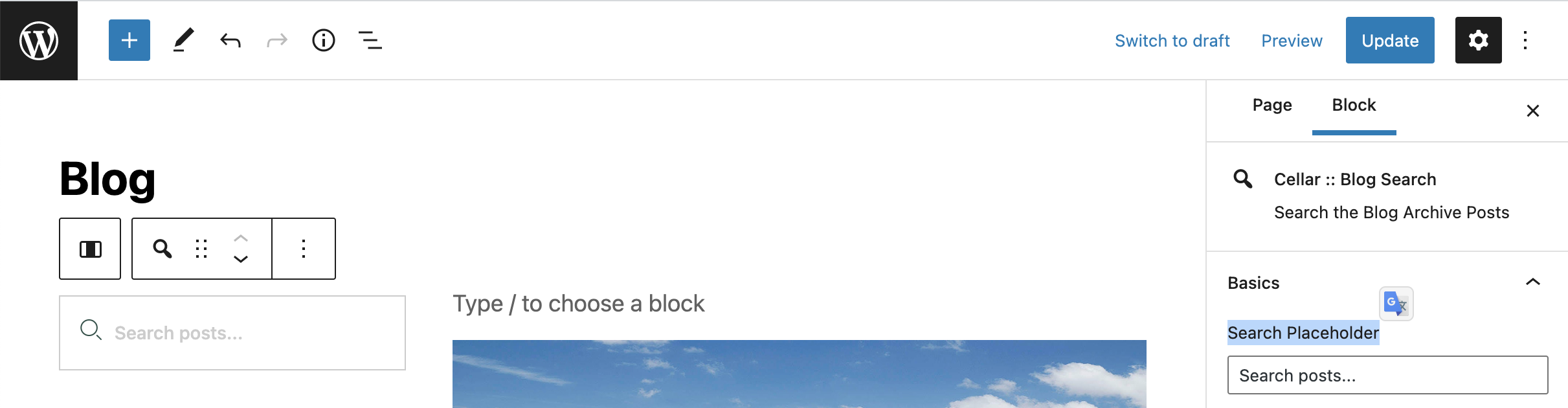
Expand the Search Page group of settings and alter the text. As you type you will see the new text showing up in the preview on the right side. Once you're happy with the result, click on Publish.

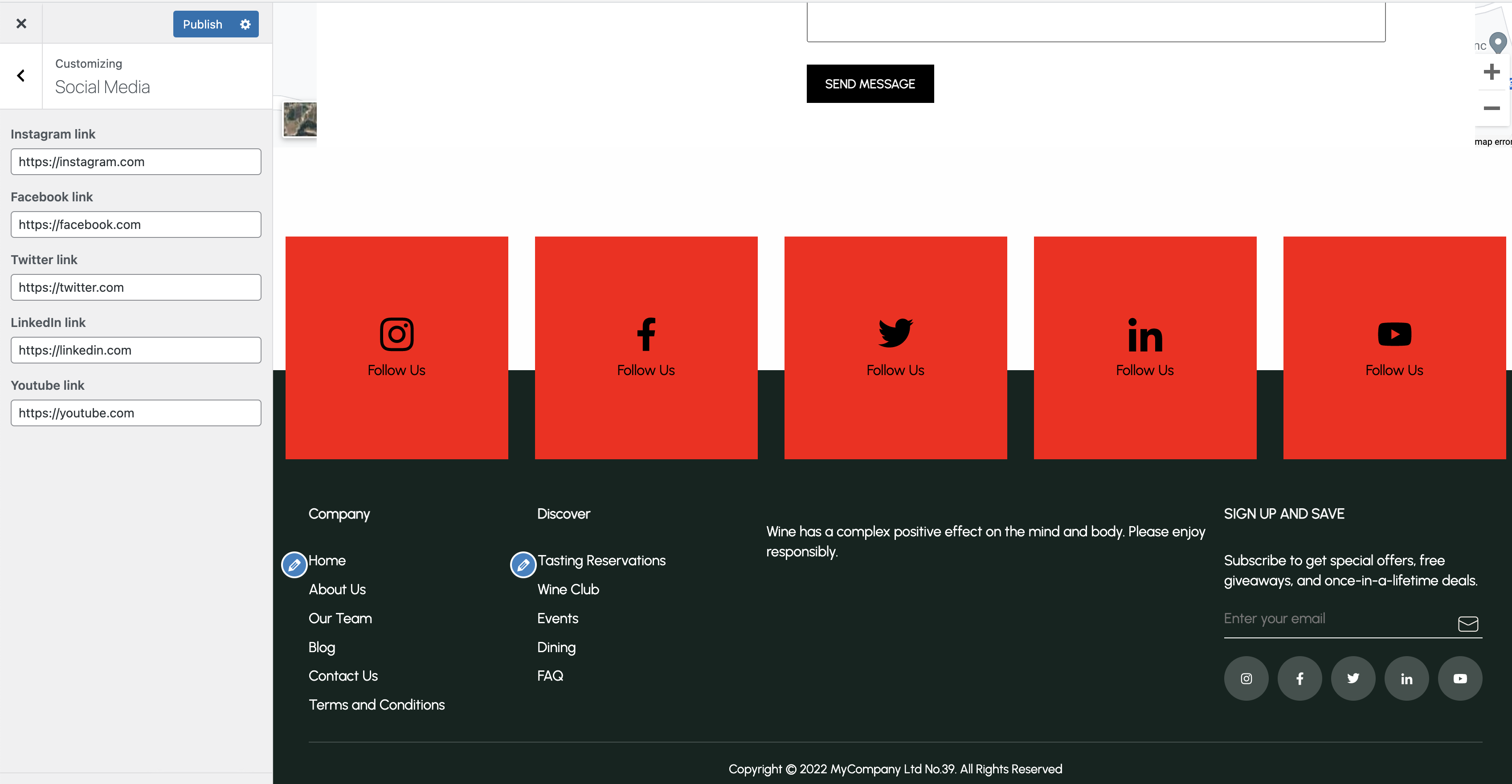
Expand the Social Media group of settings and add or remove the URLs. As you type you will see the new Social Media icons showing up in the preview in footer. If the URL is empty, the Social Media icon will not be displayed. Once you're happy with the result, click on Publish.

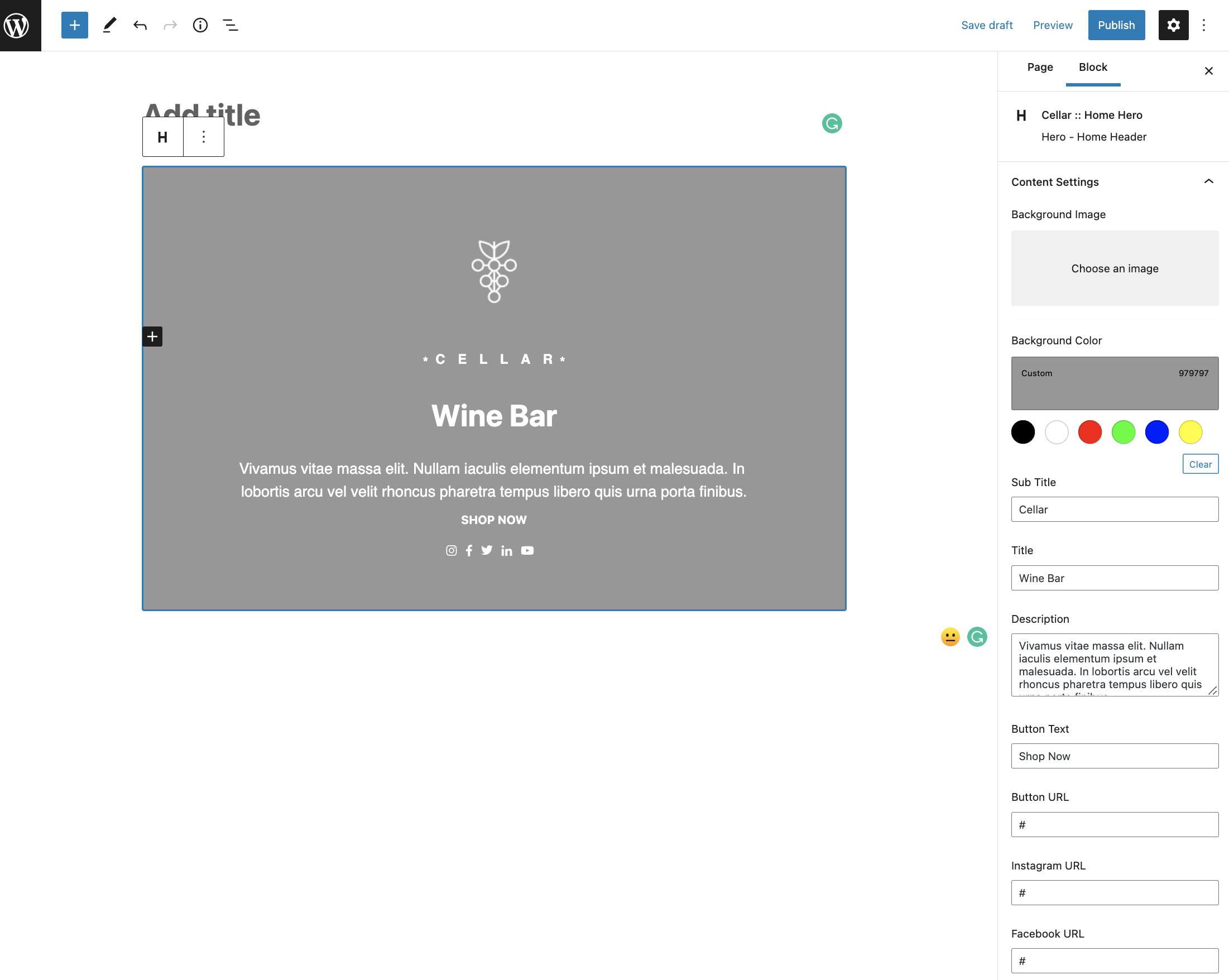
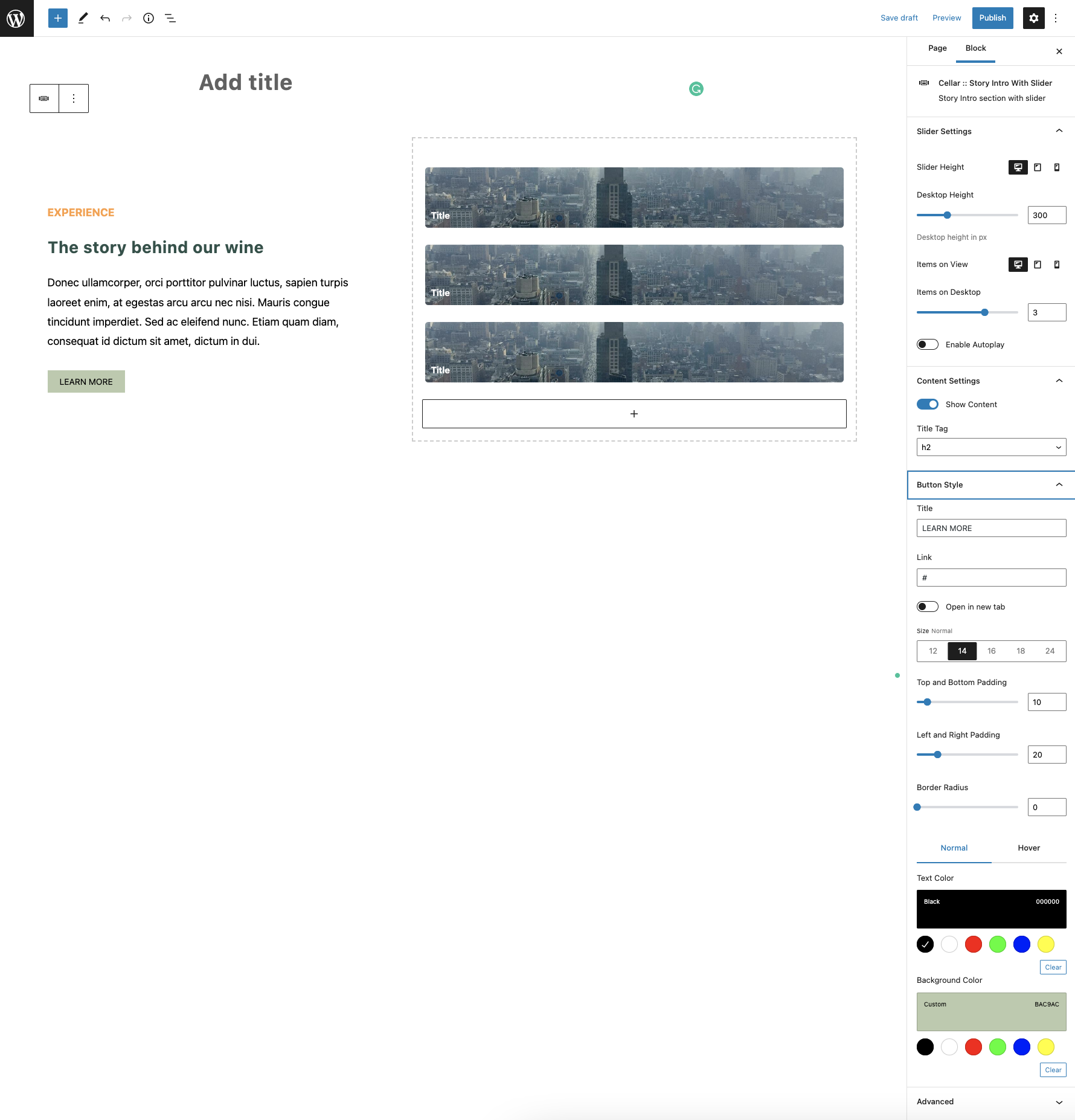
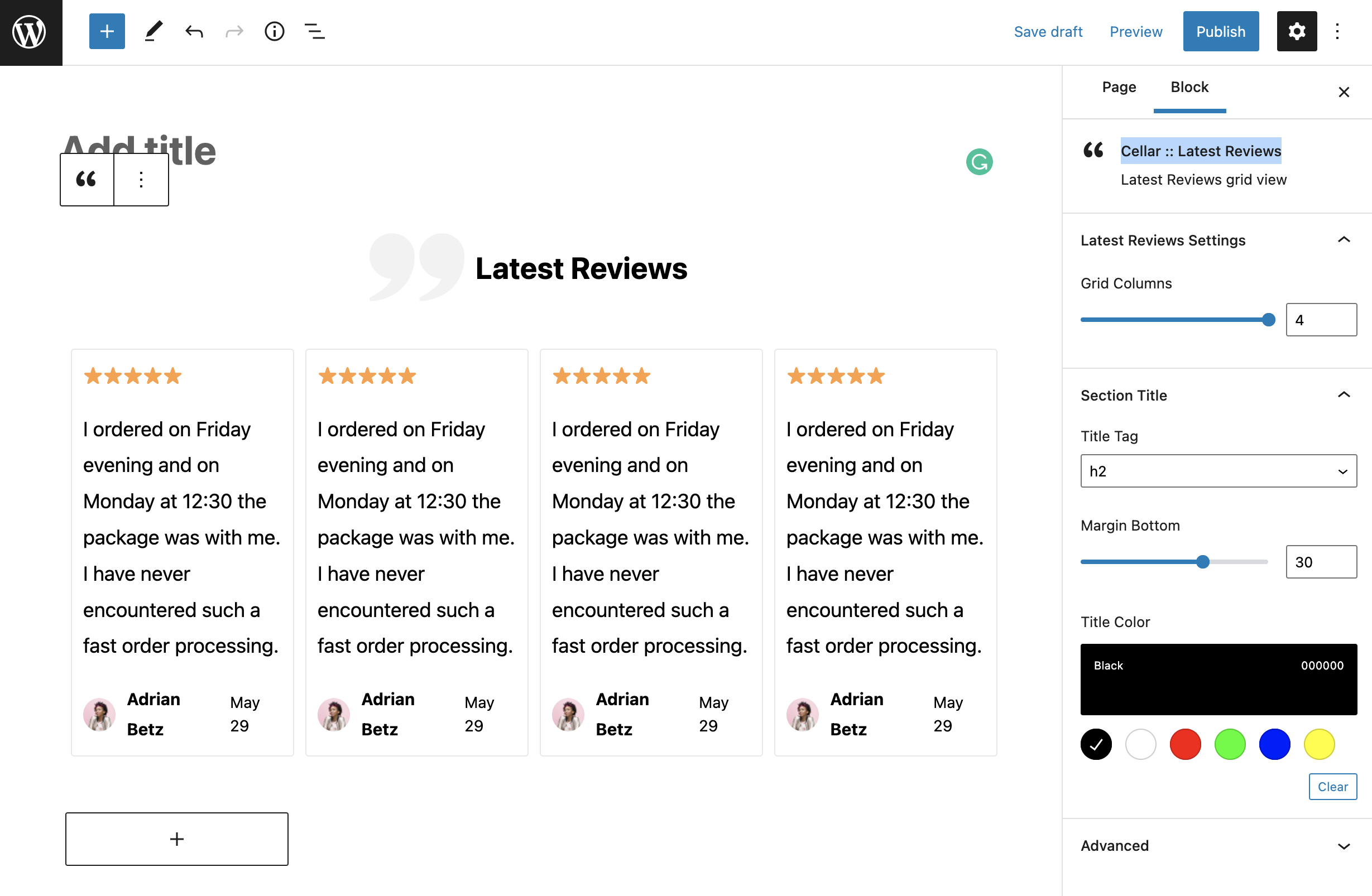
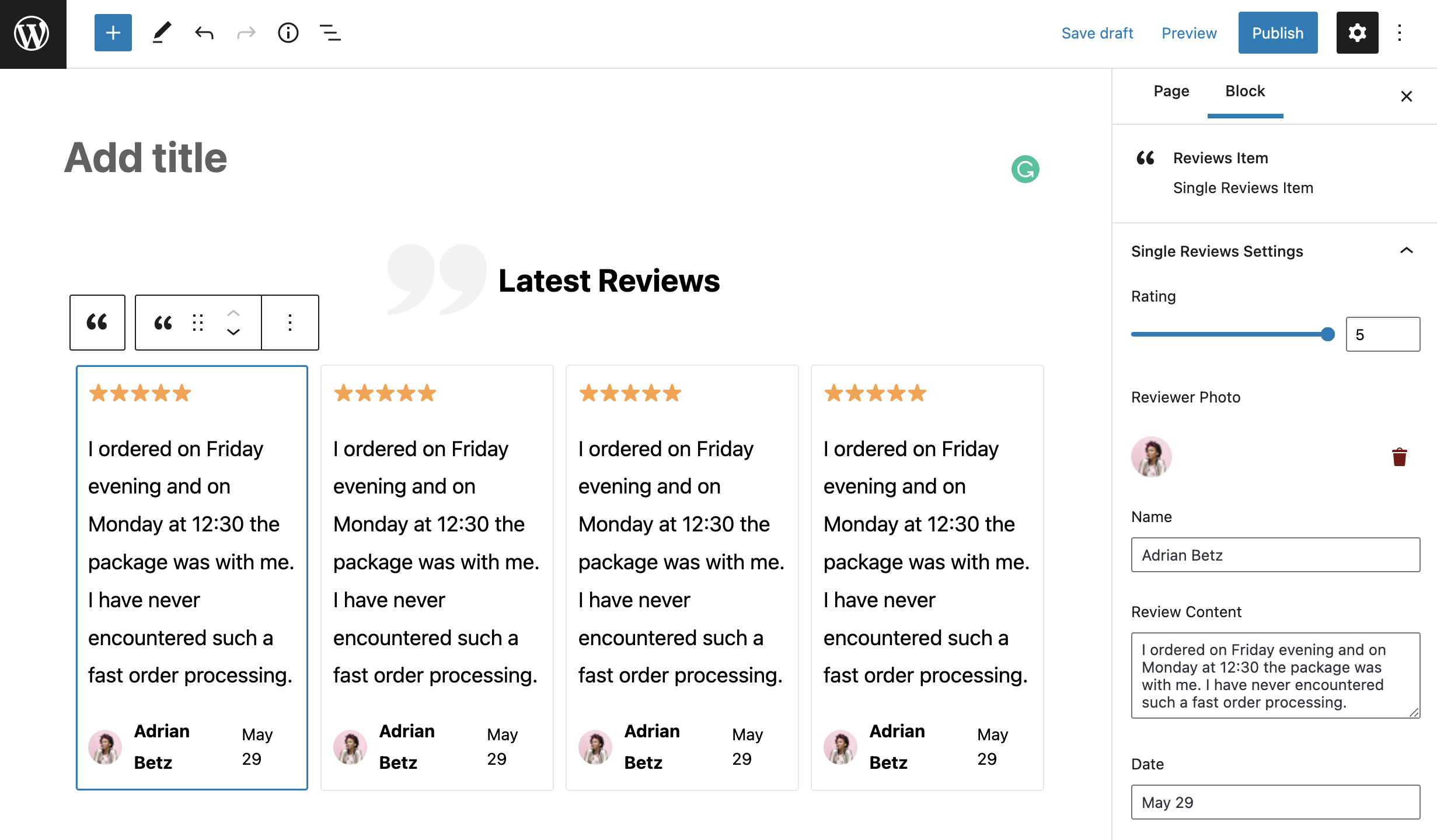
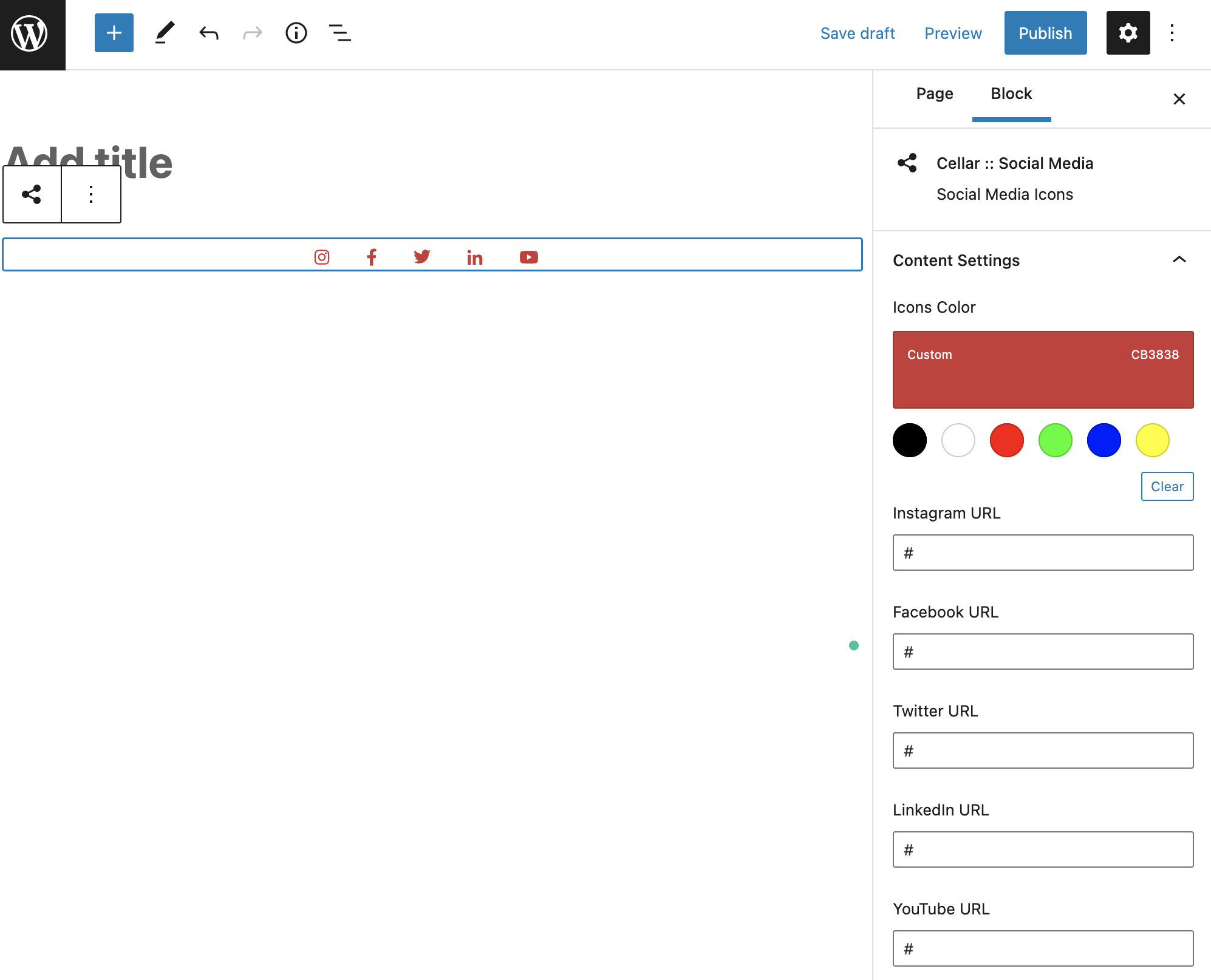
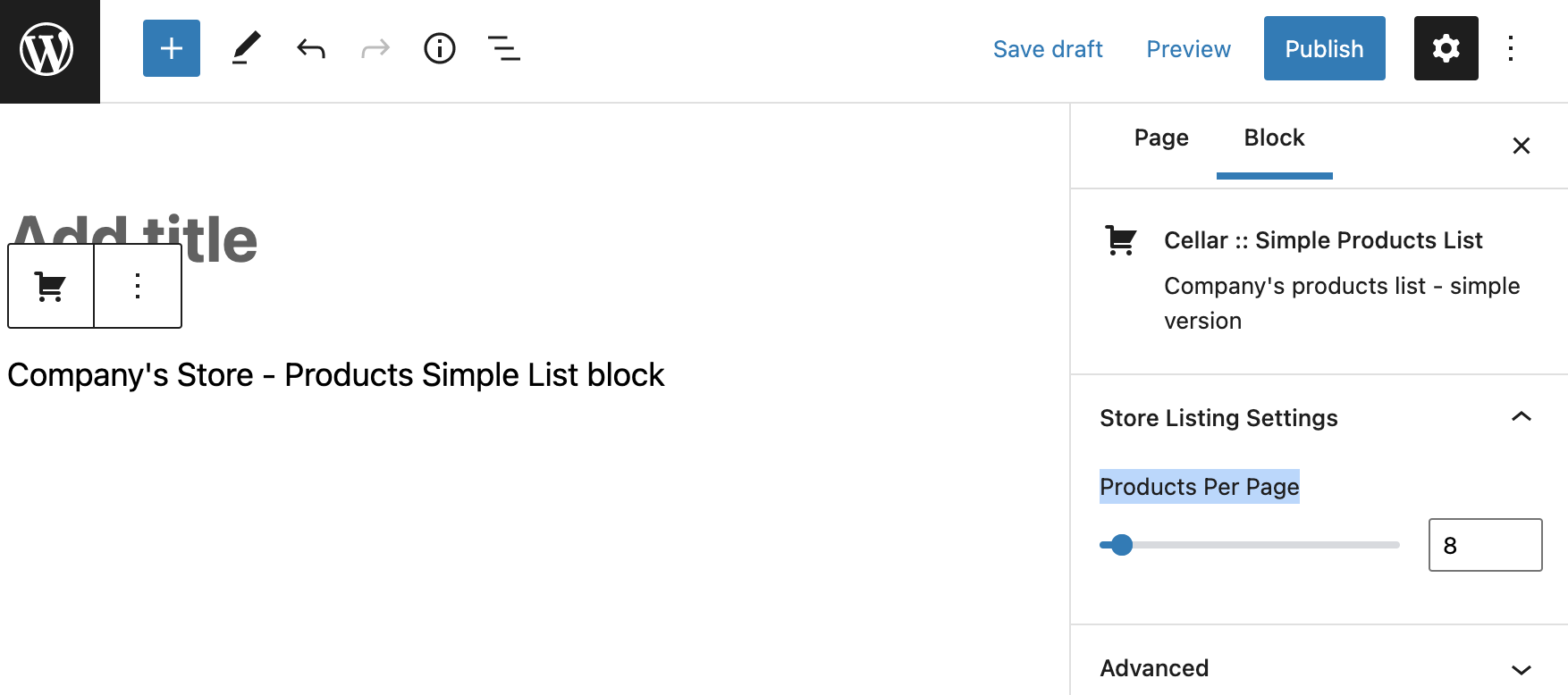
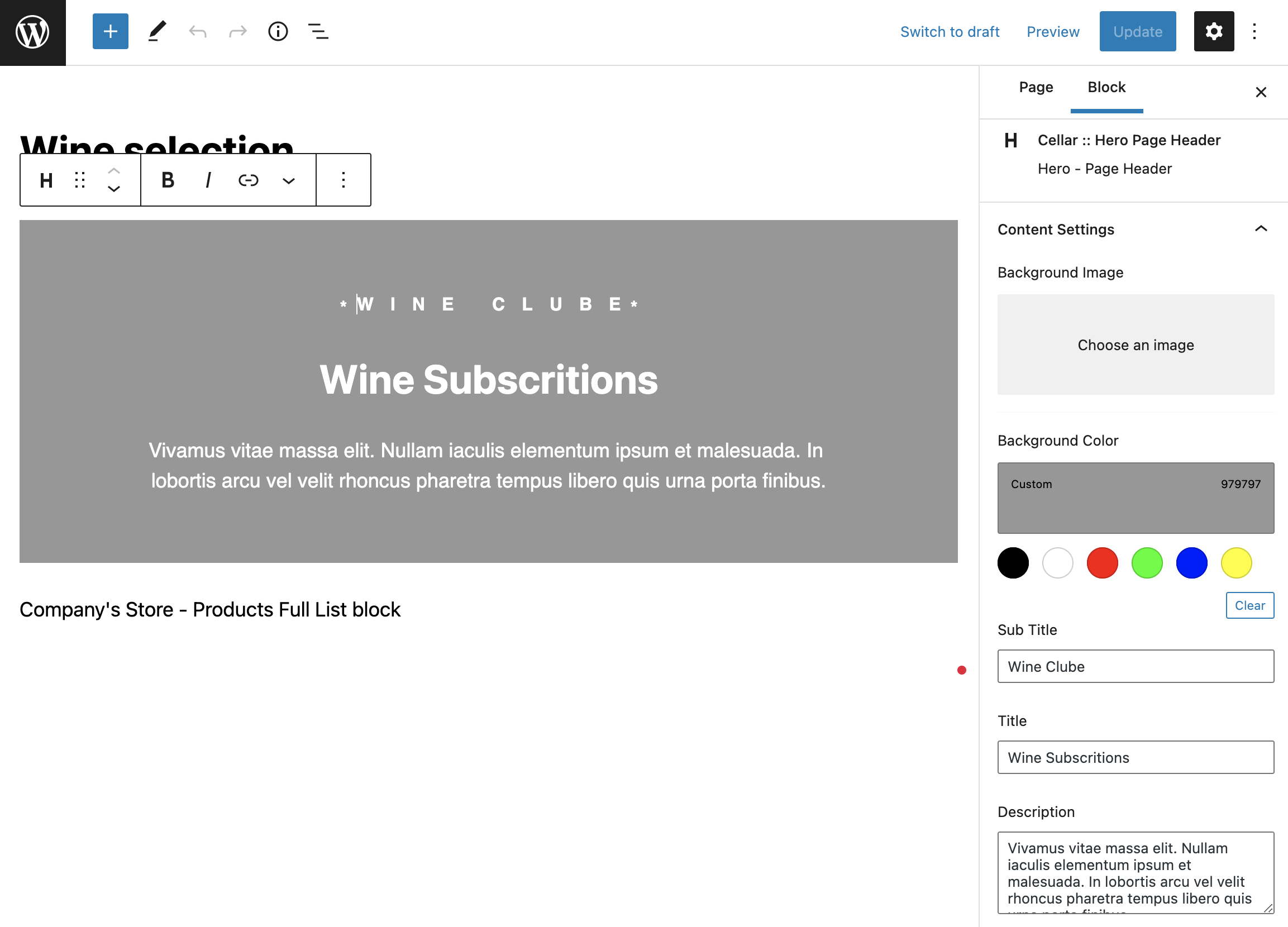
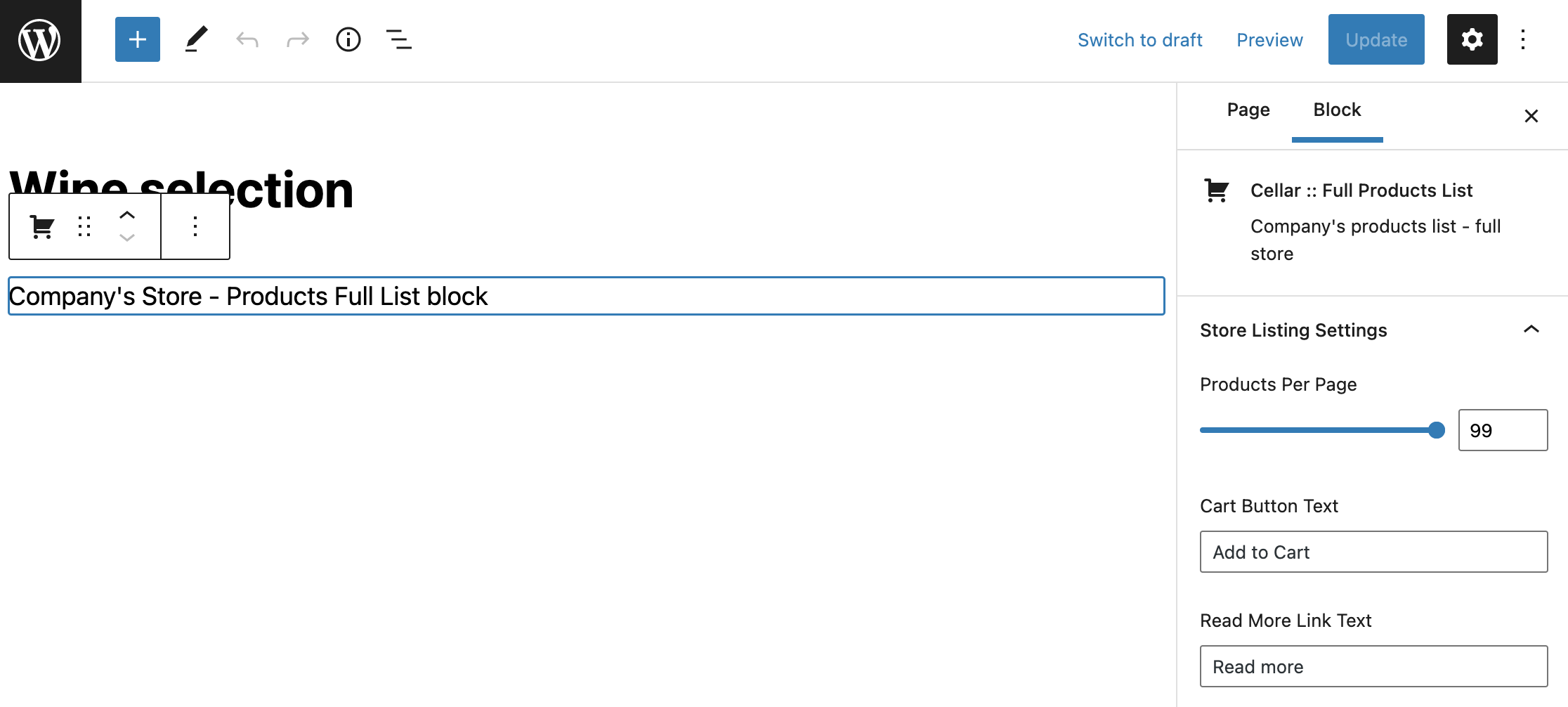
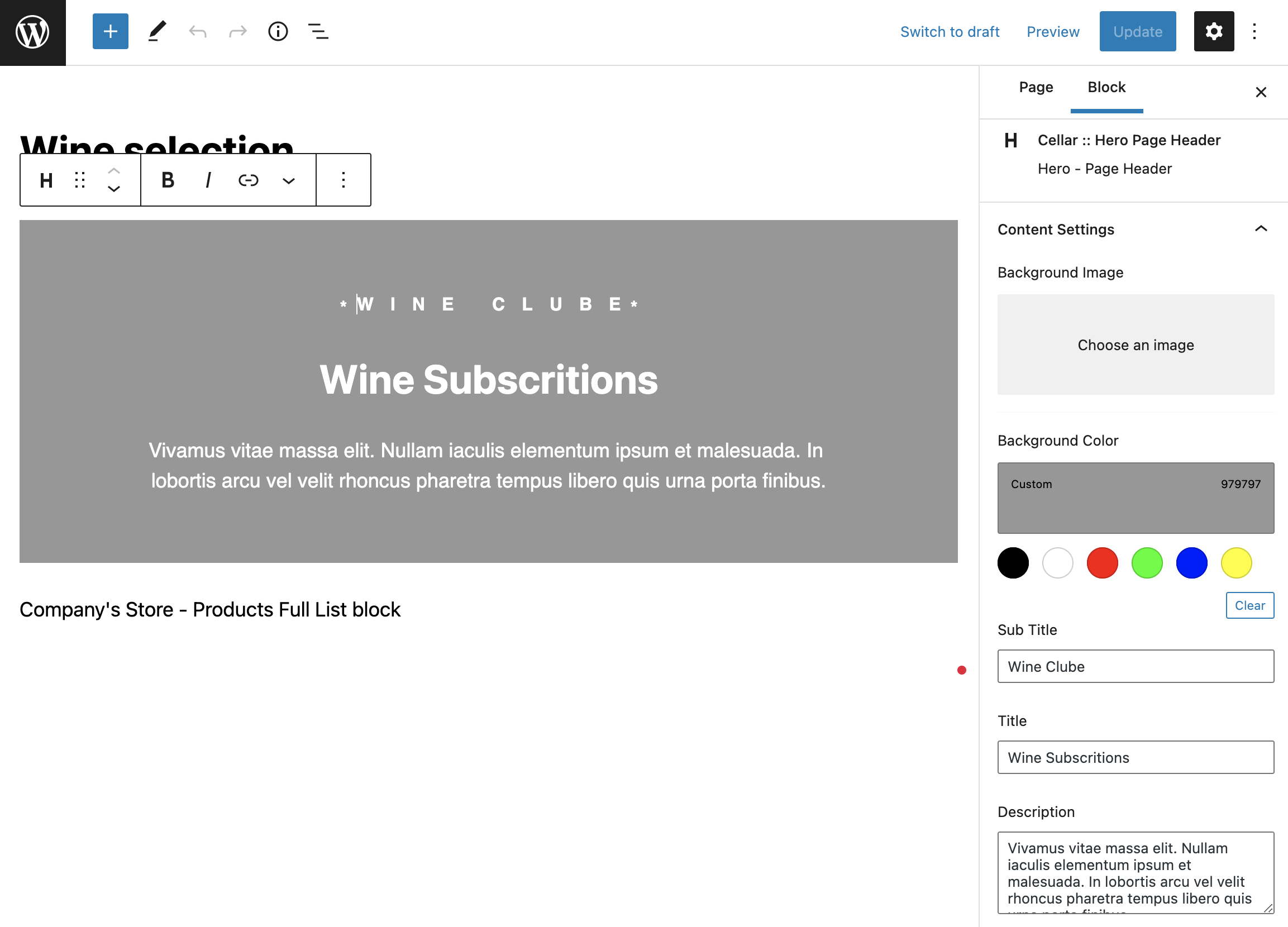
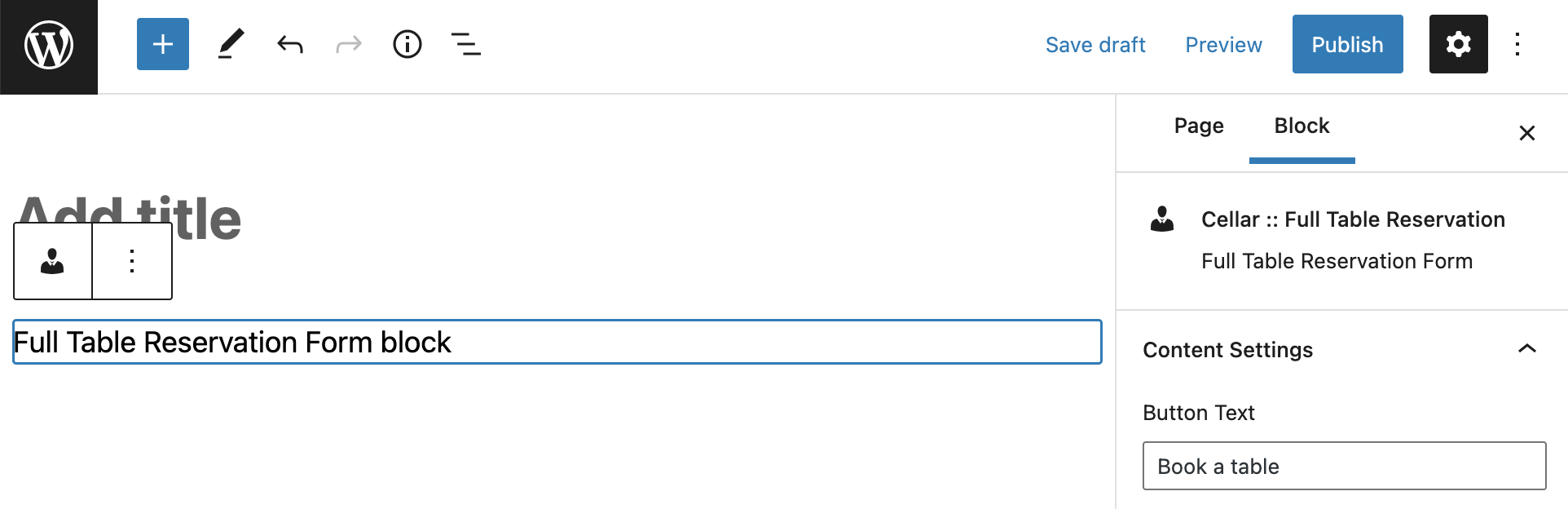
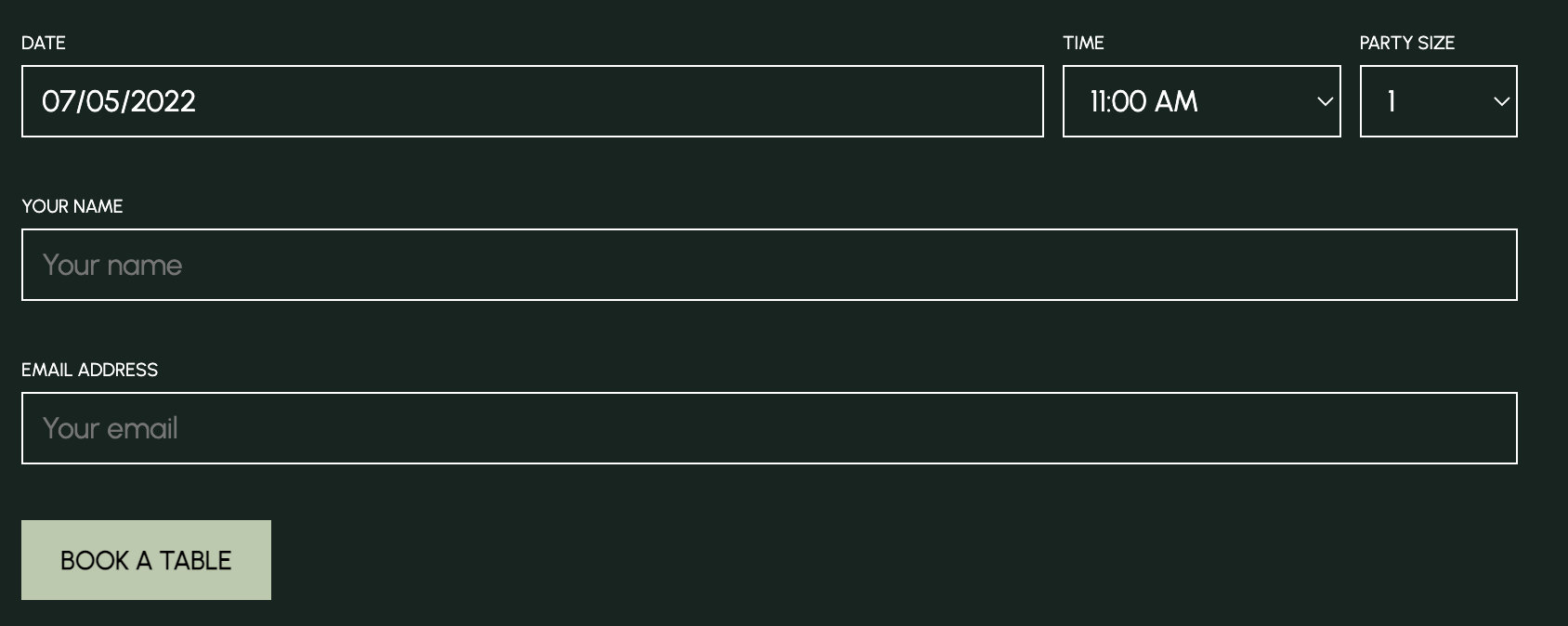
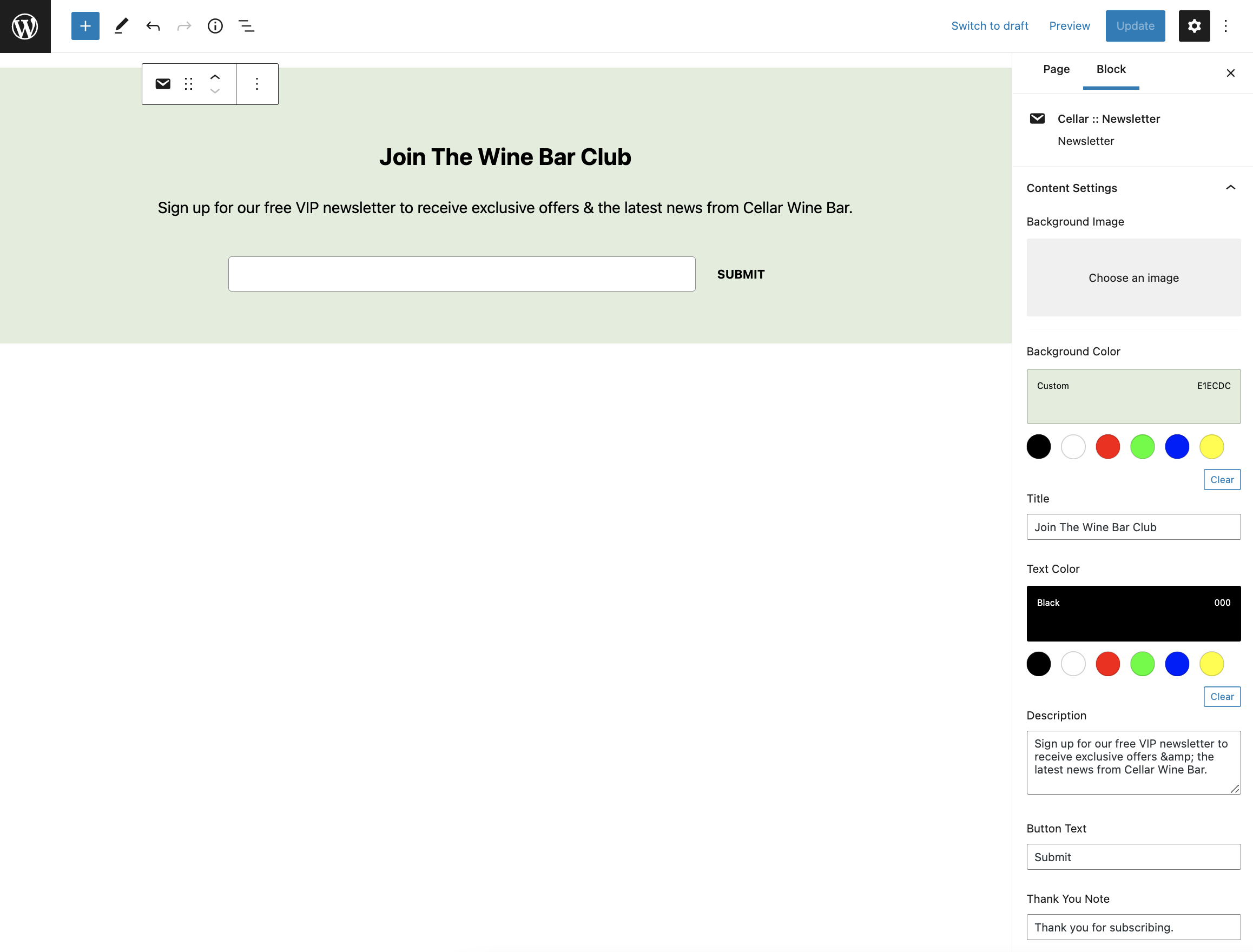
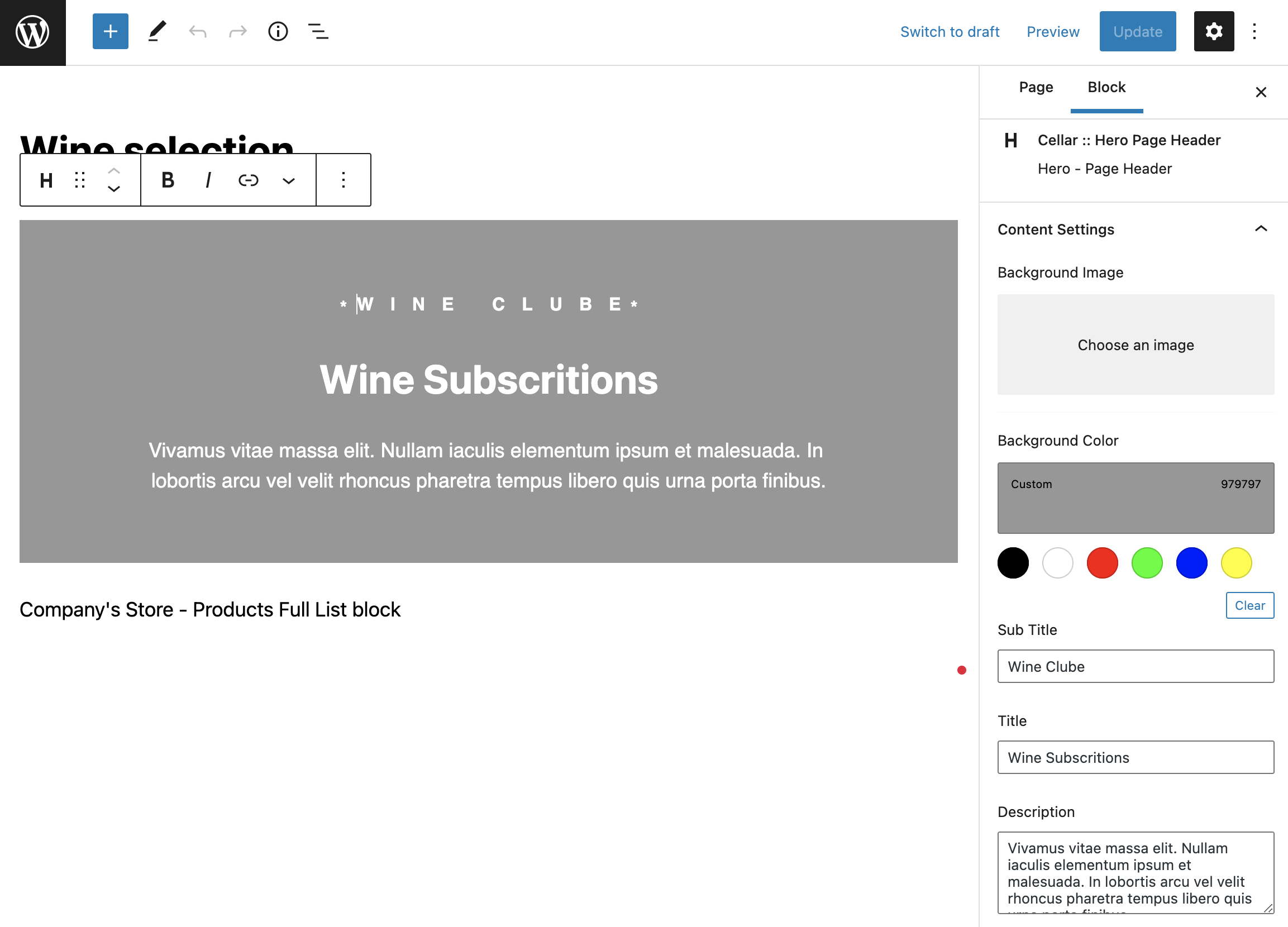
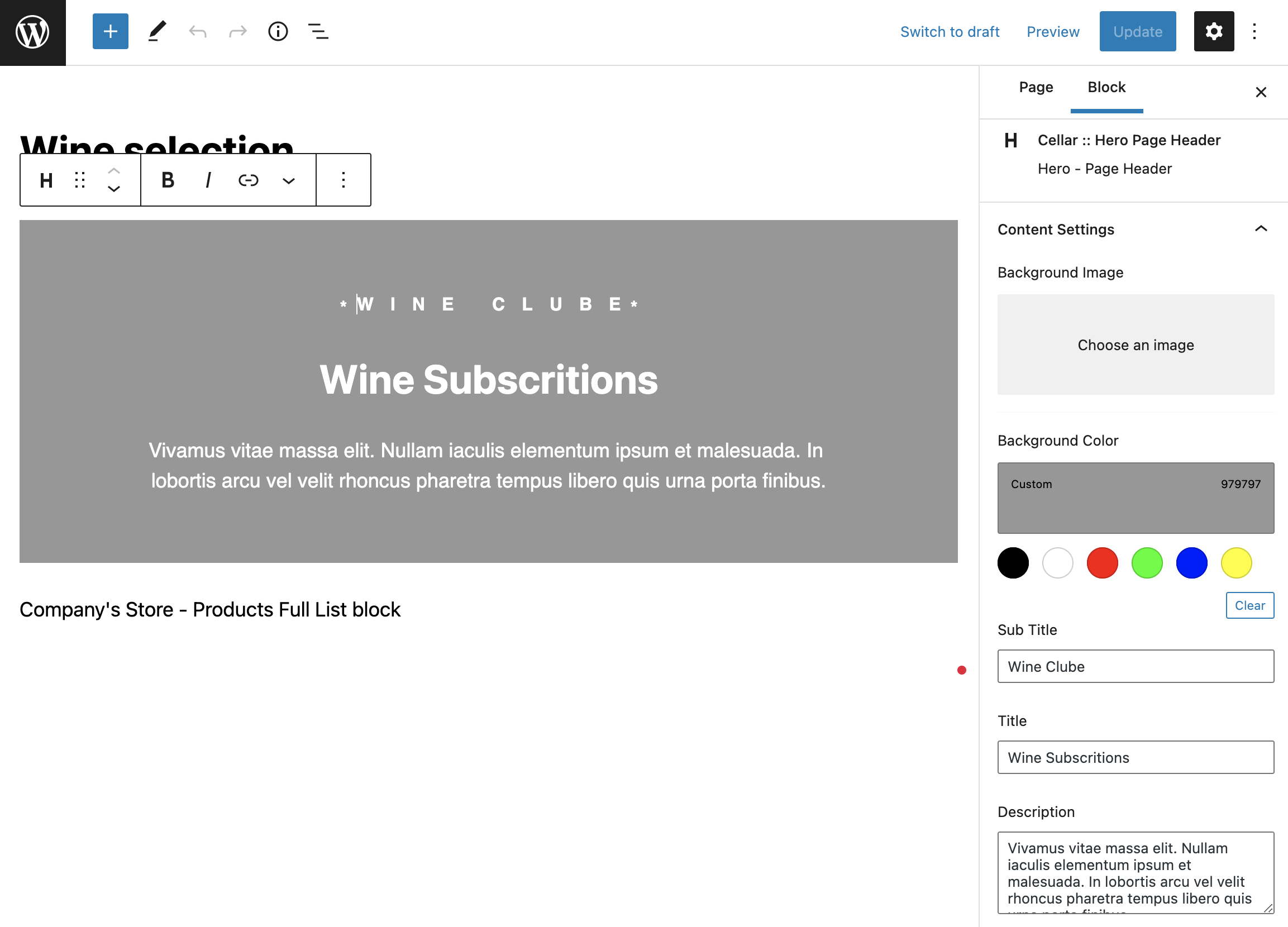
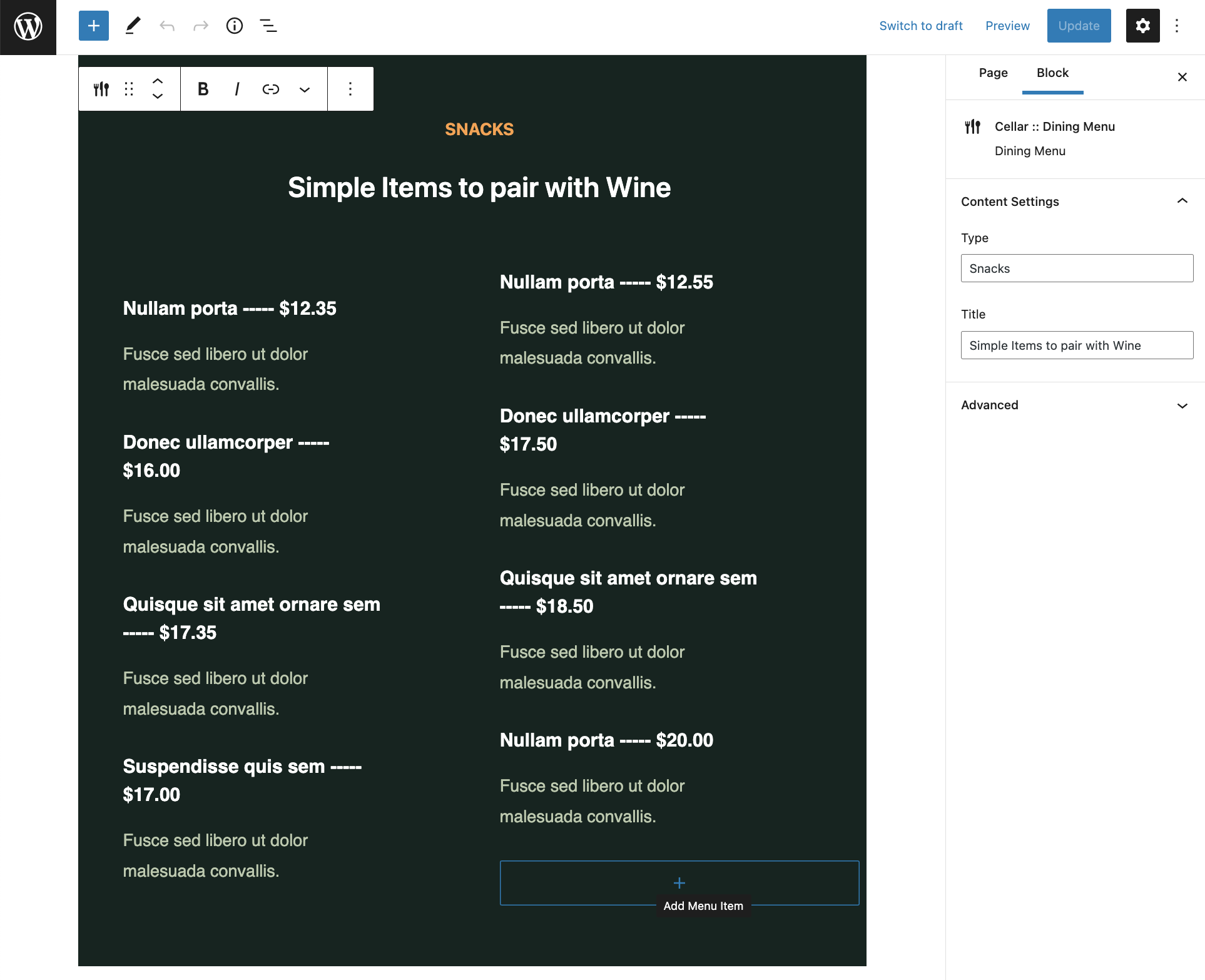
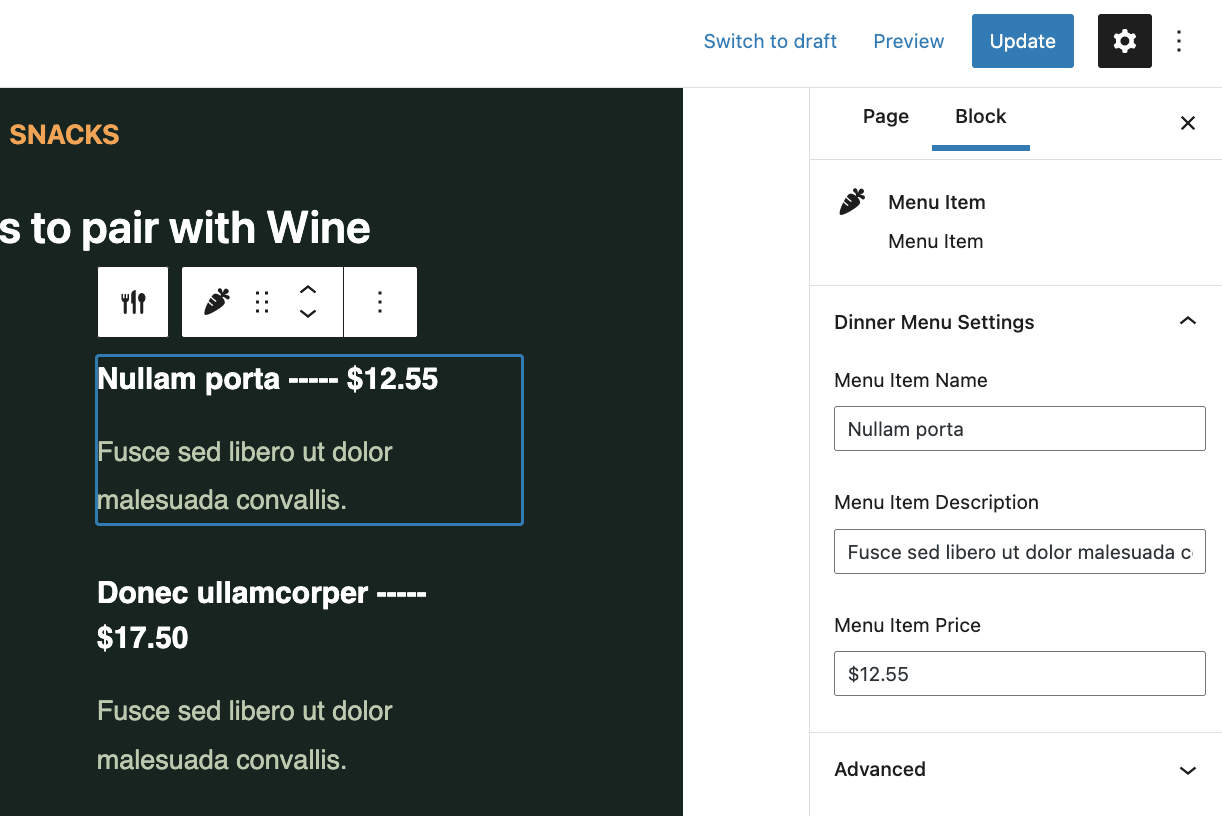
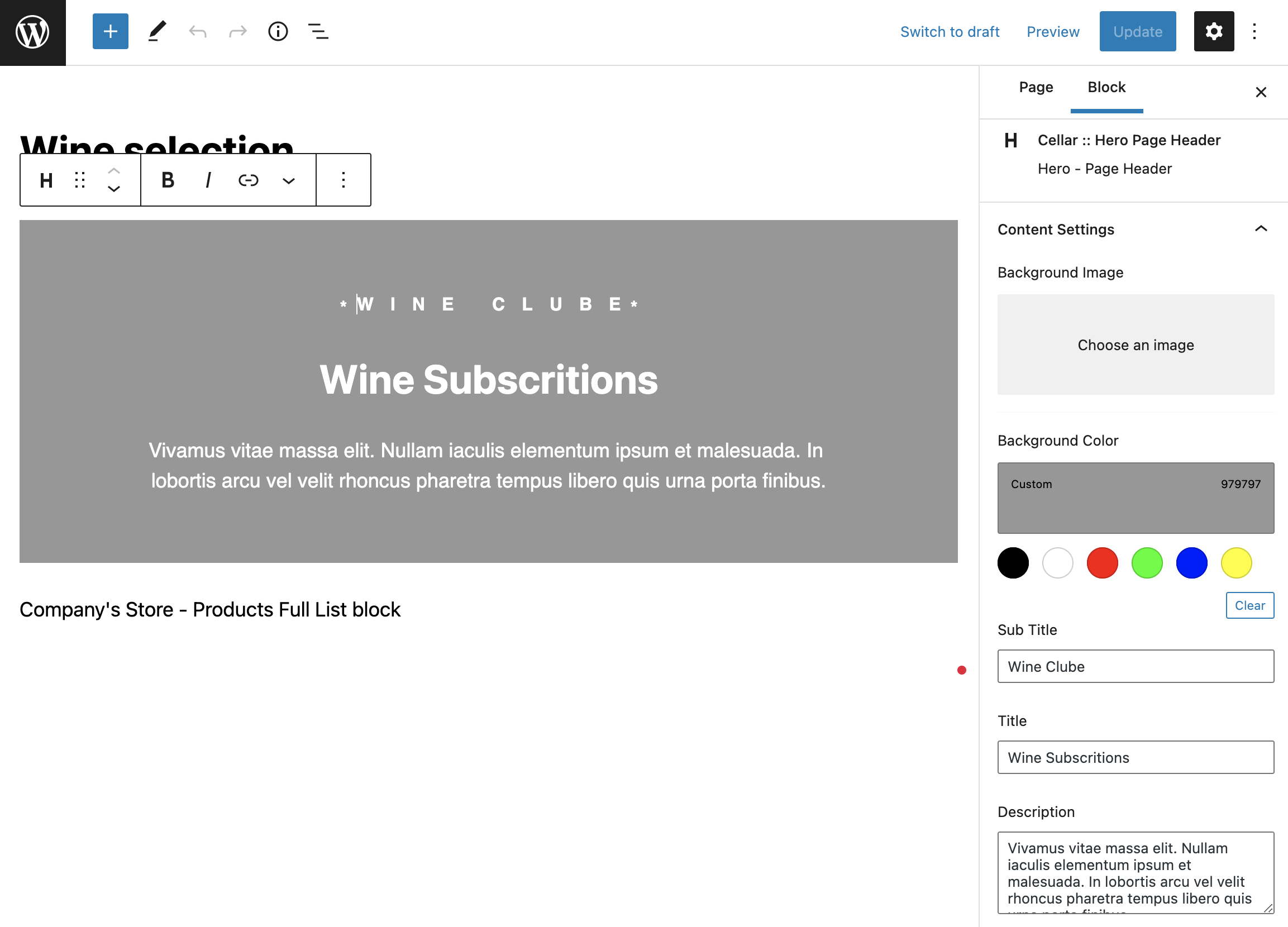
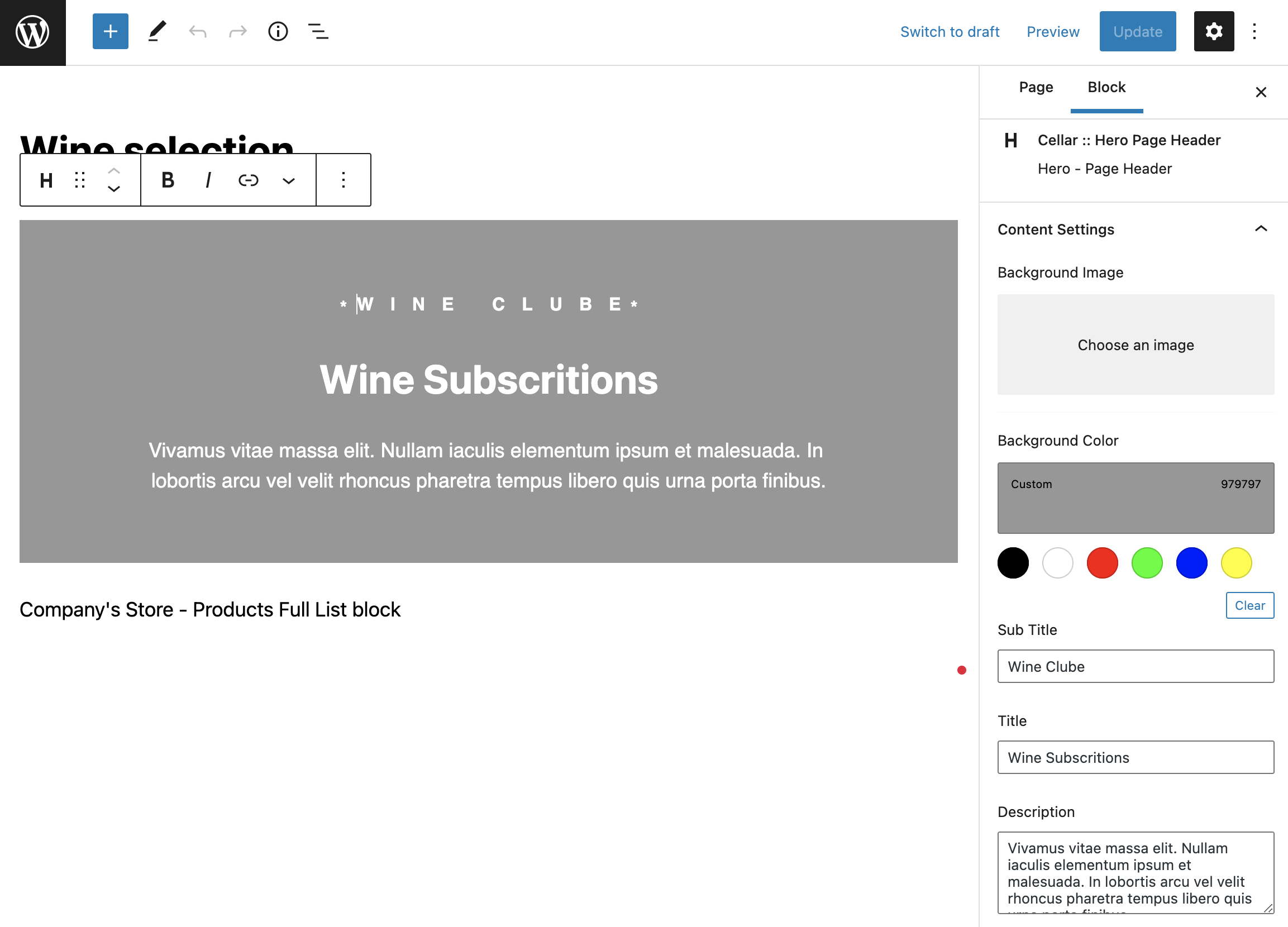
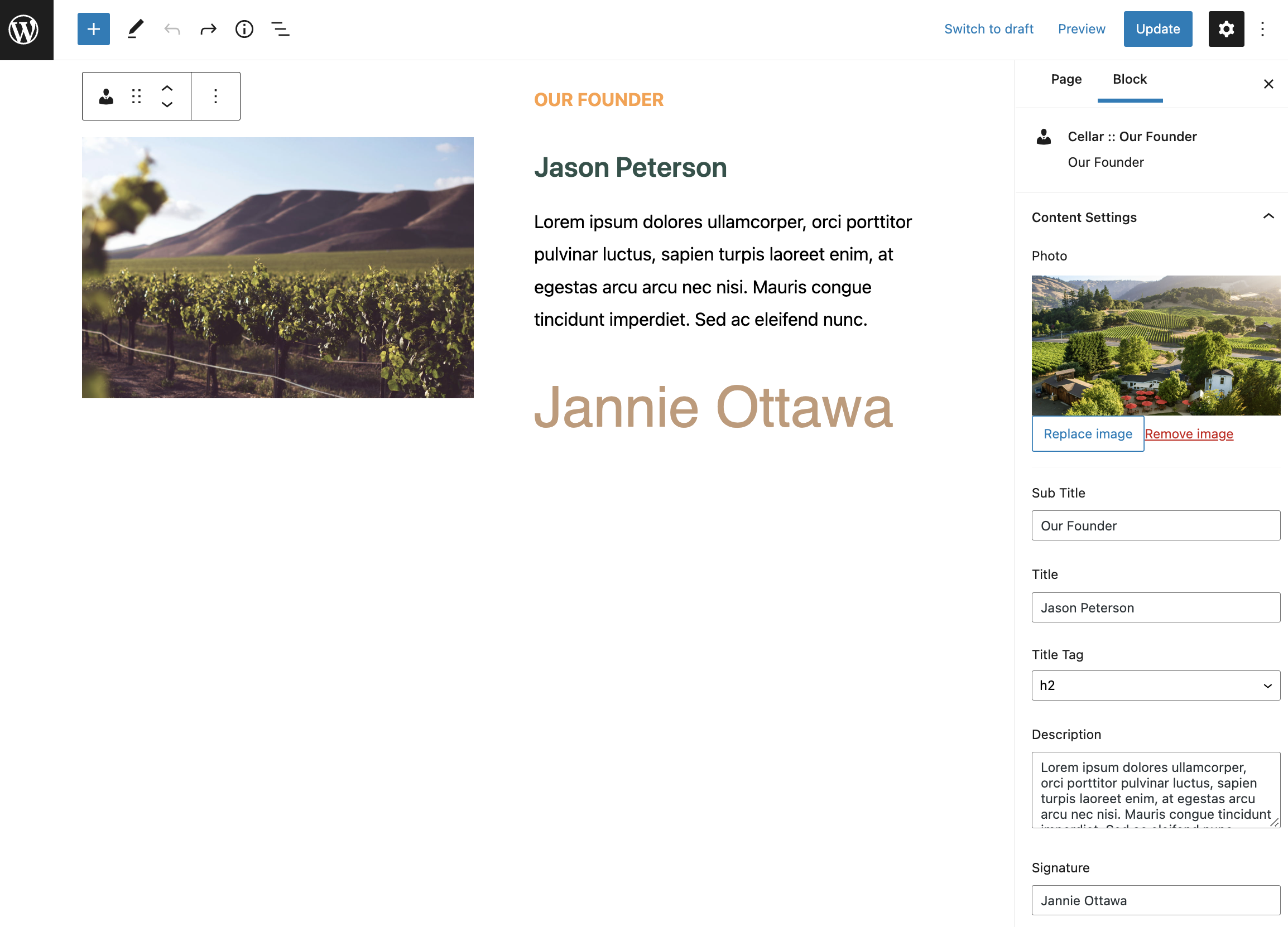
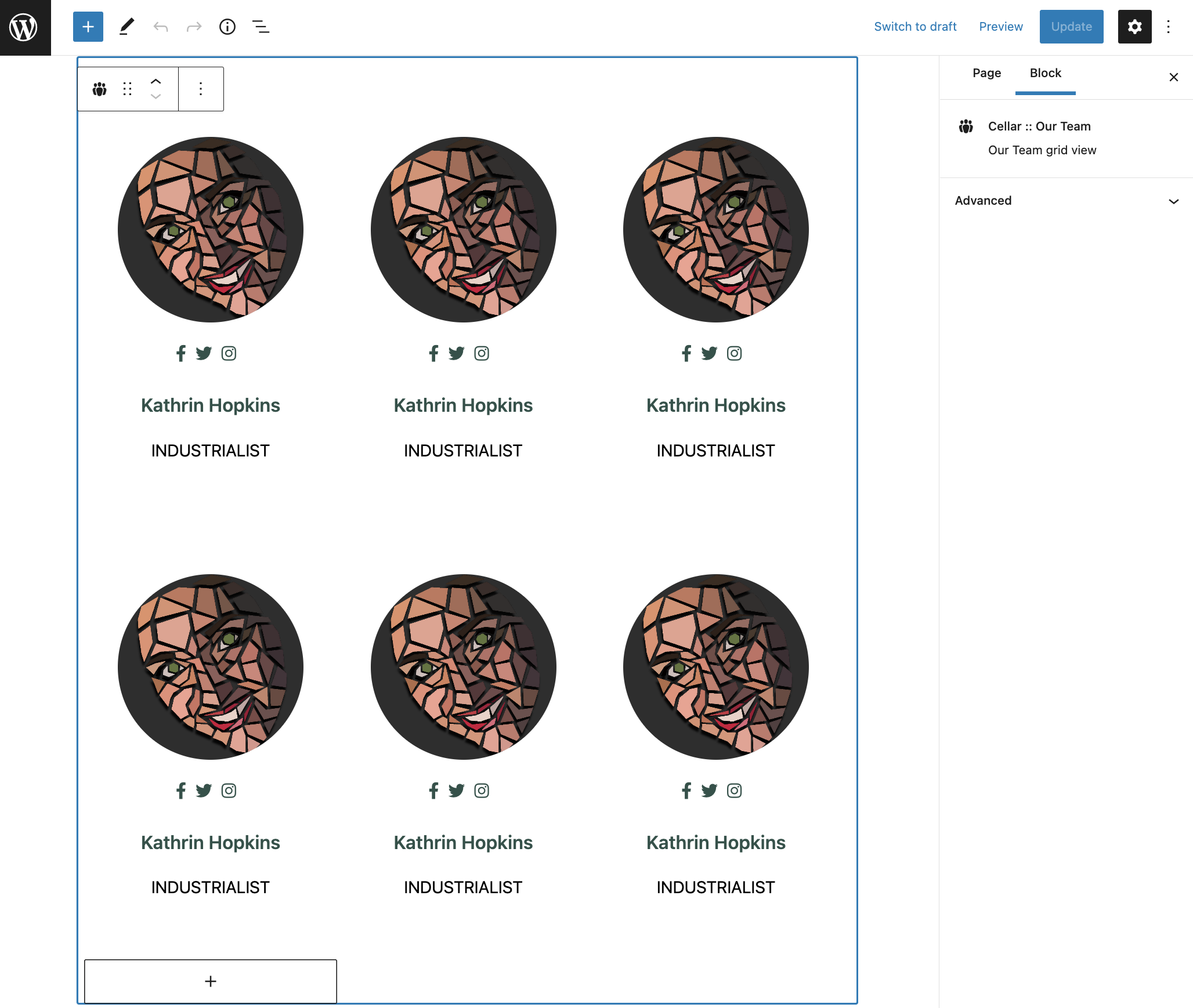
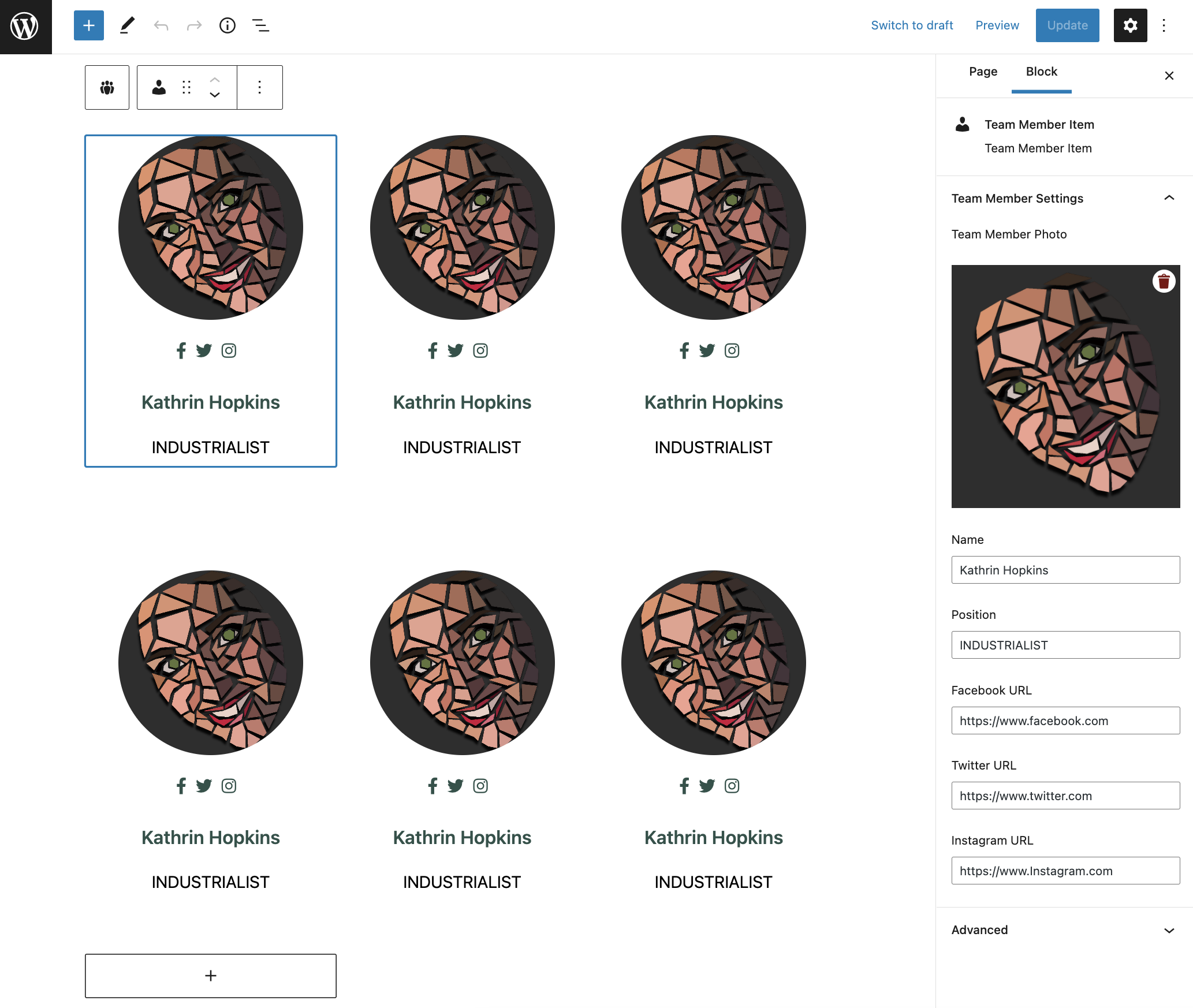
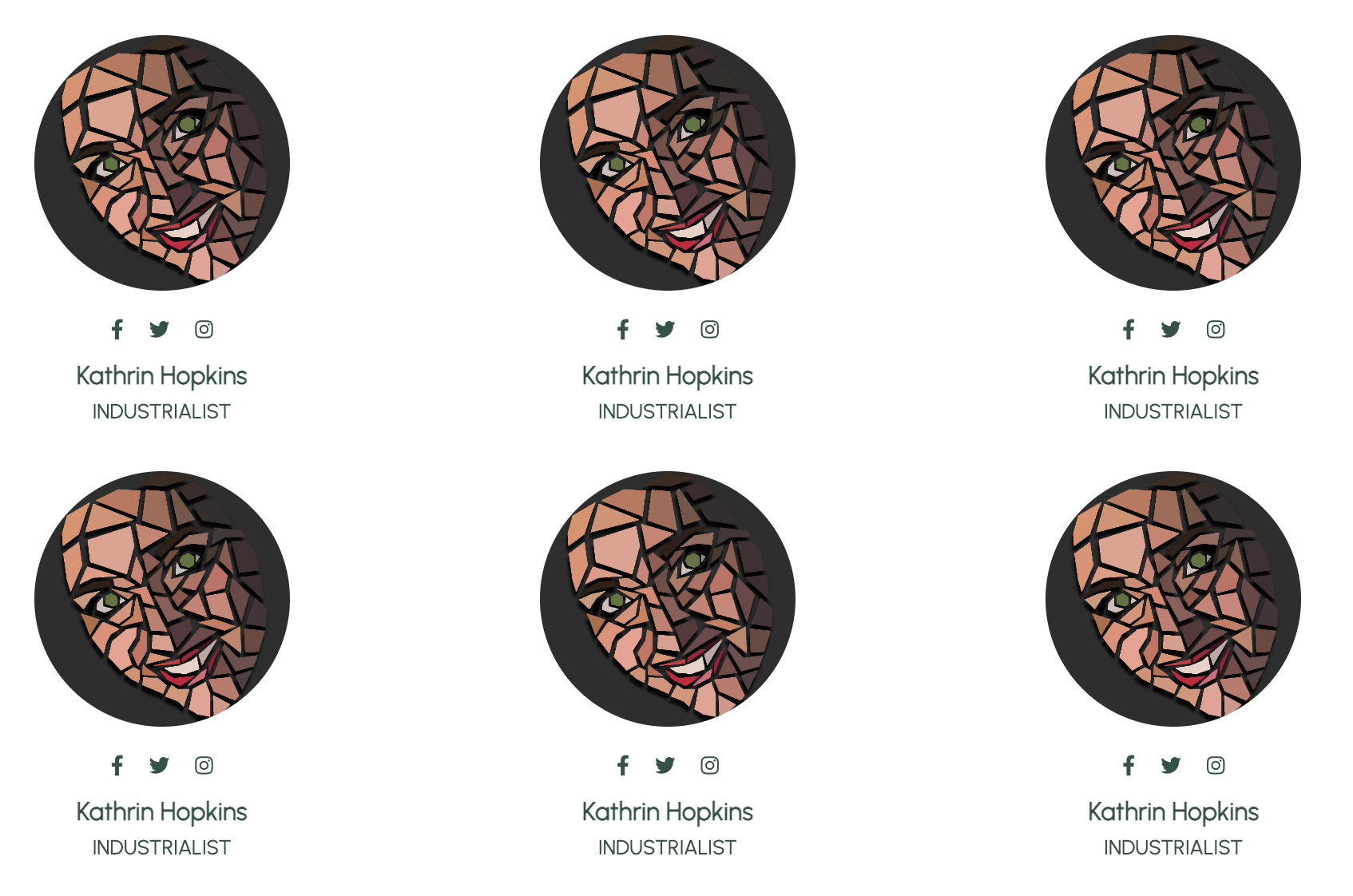
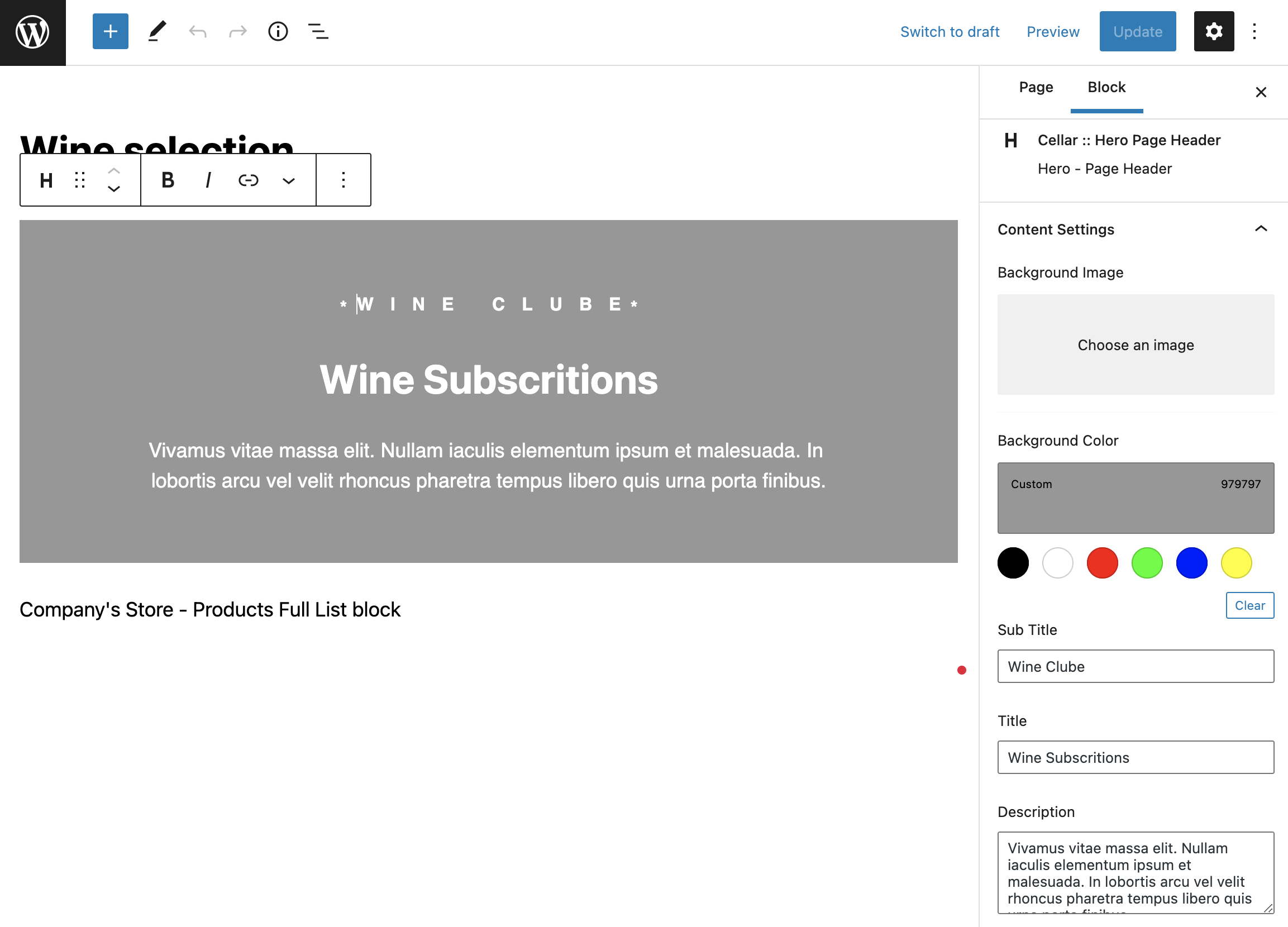
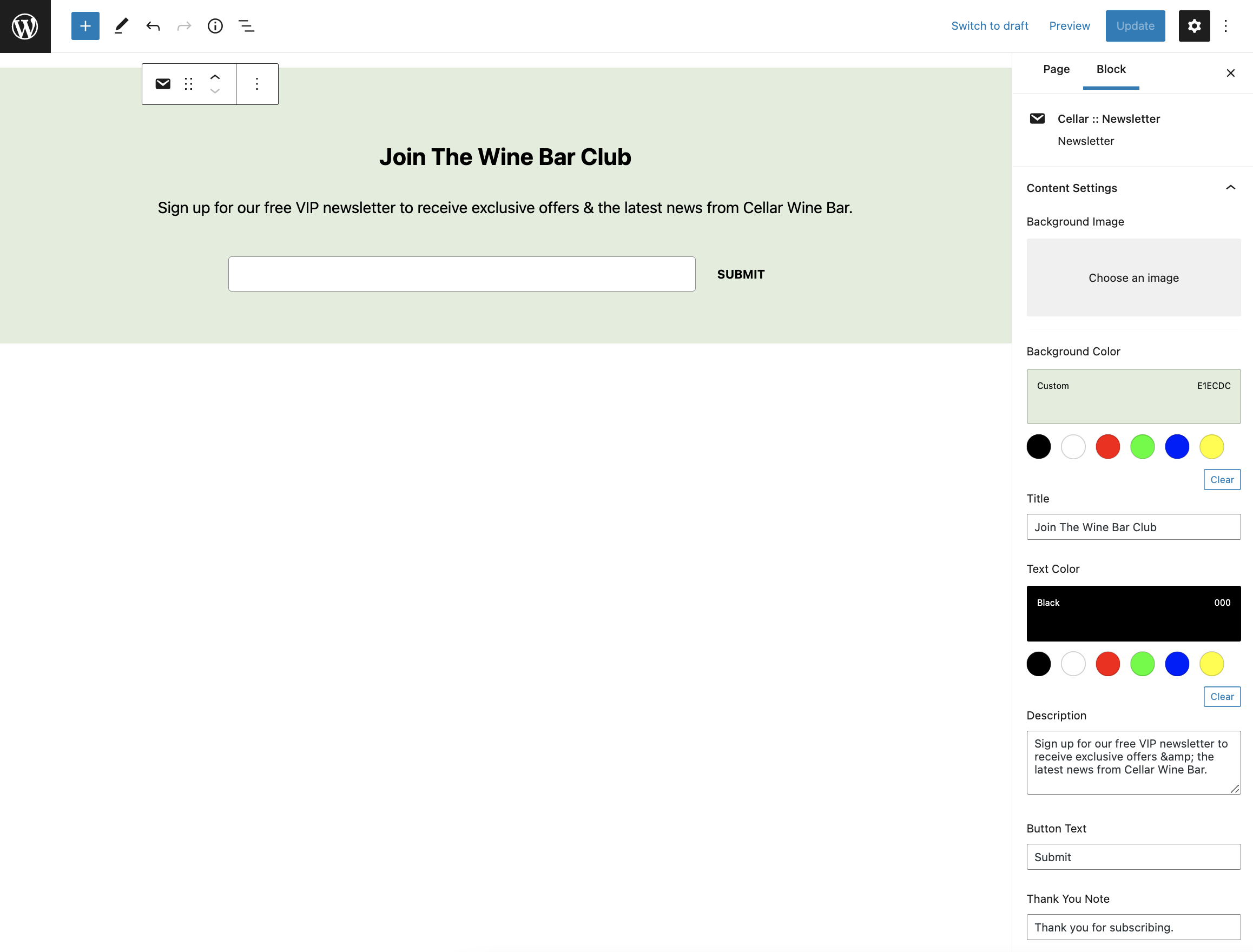
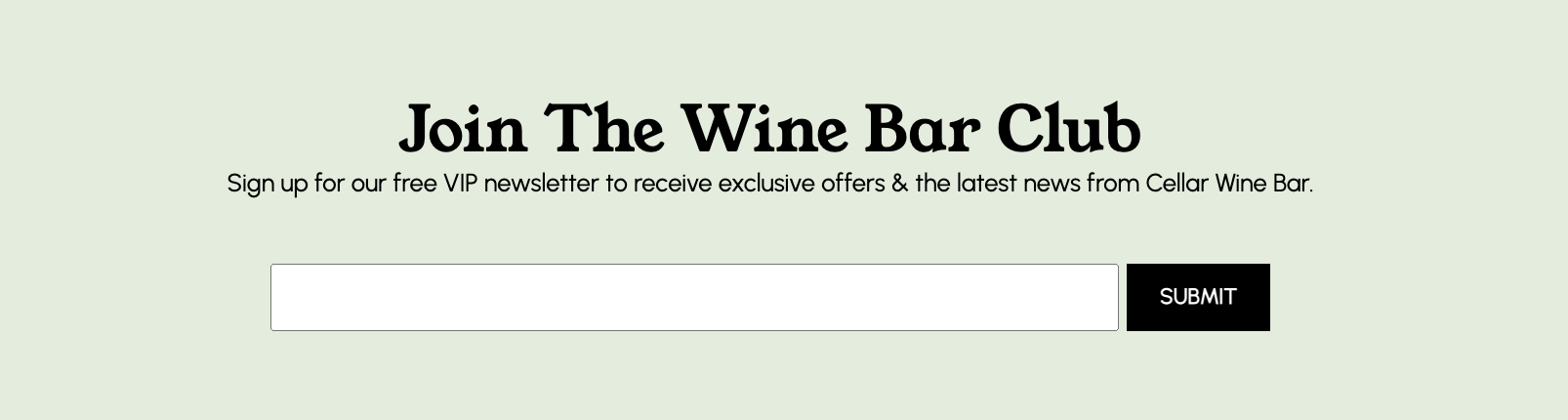
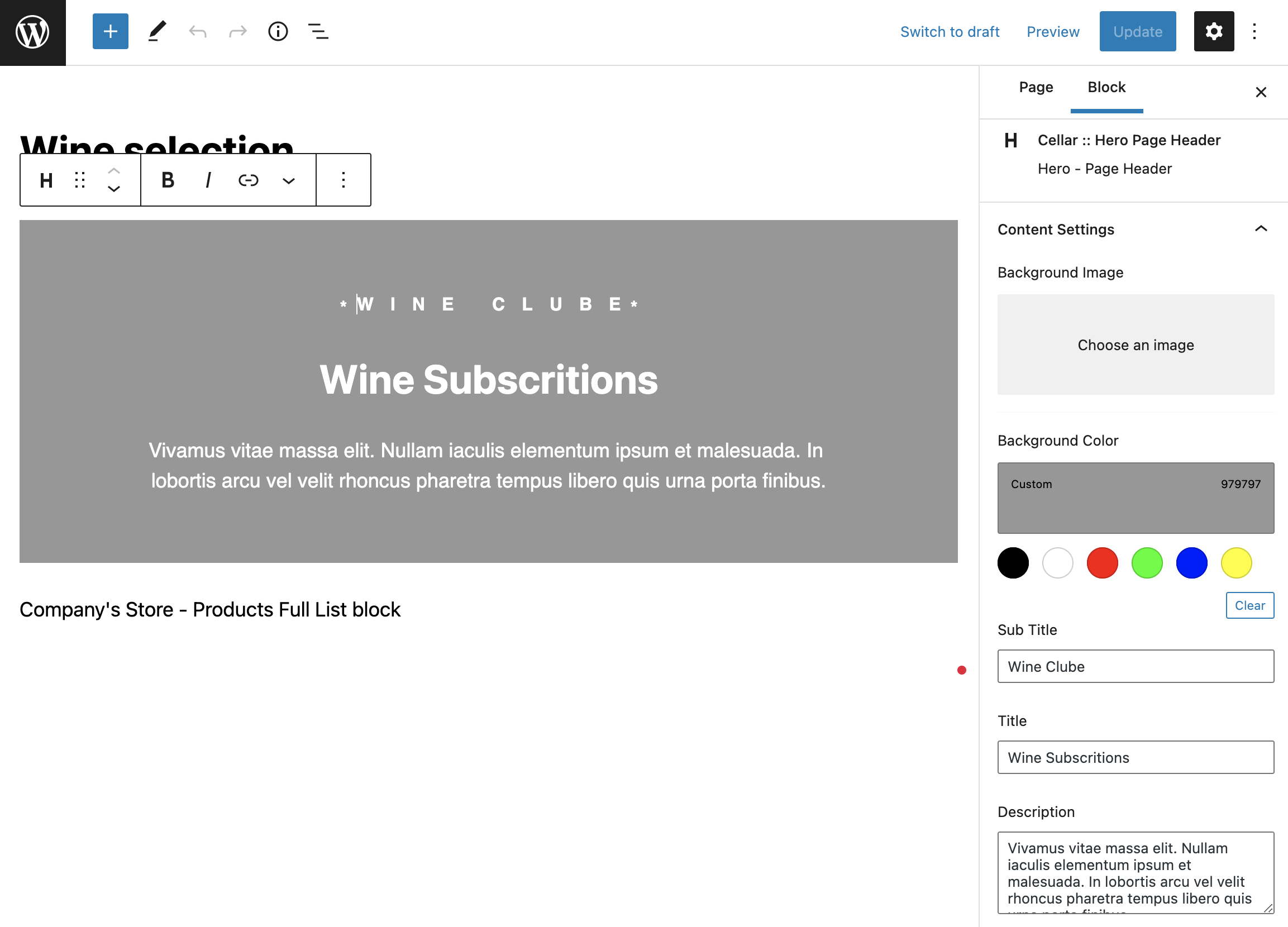
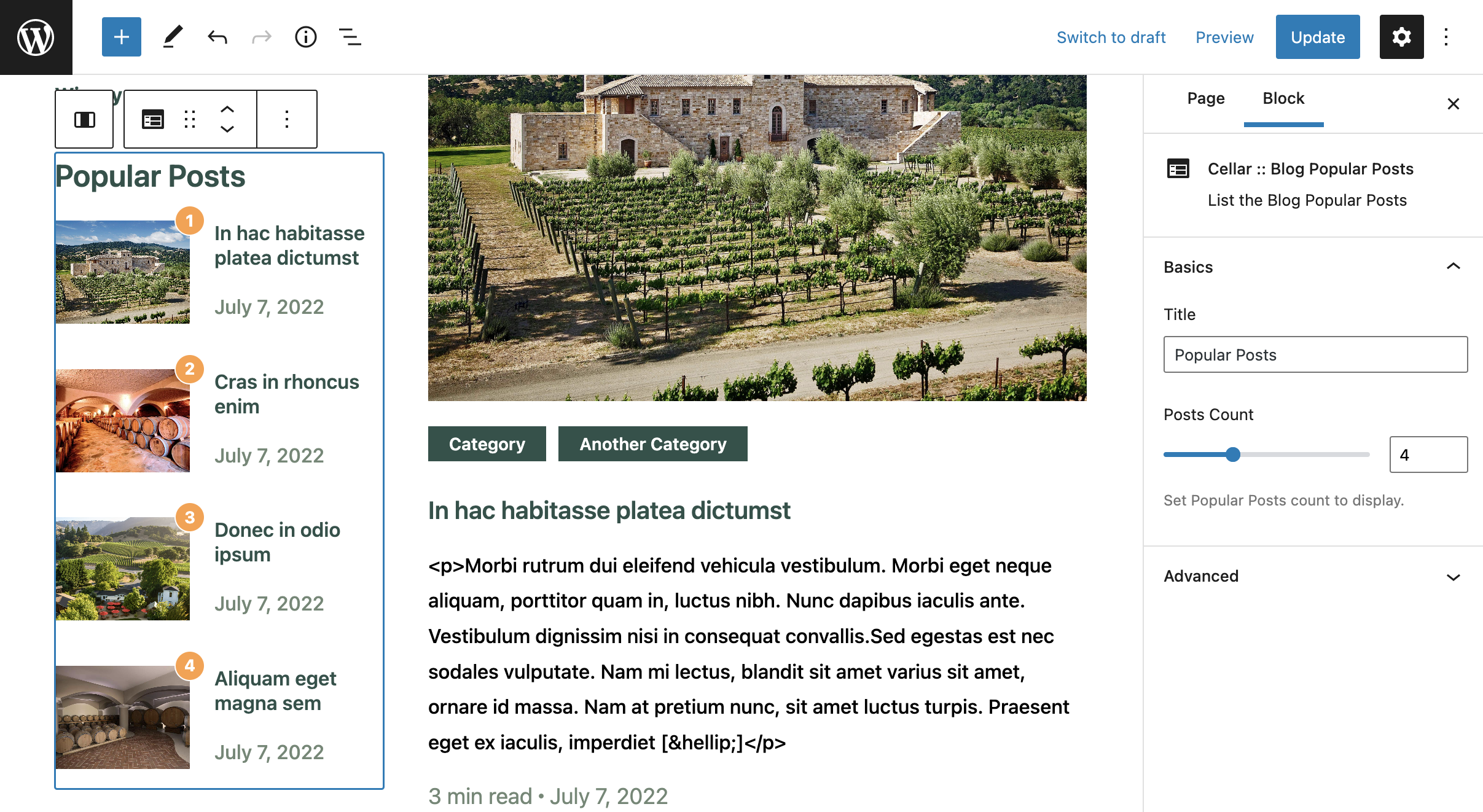
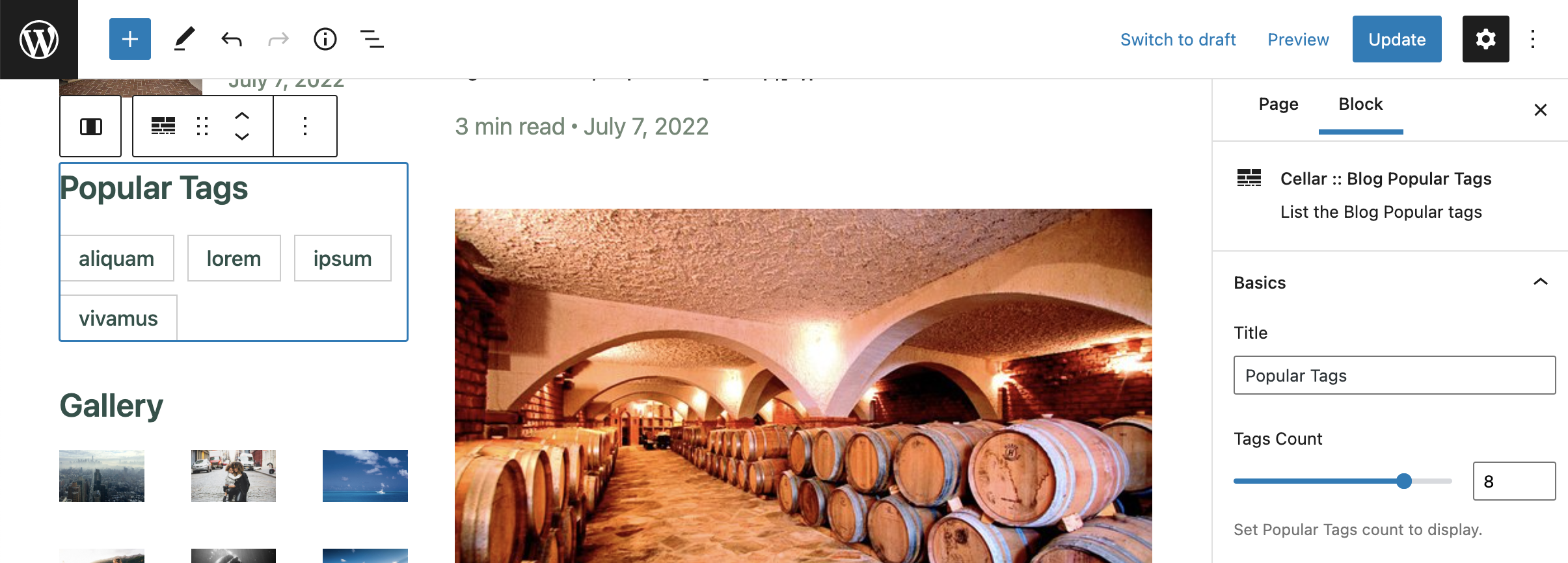
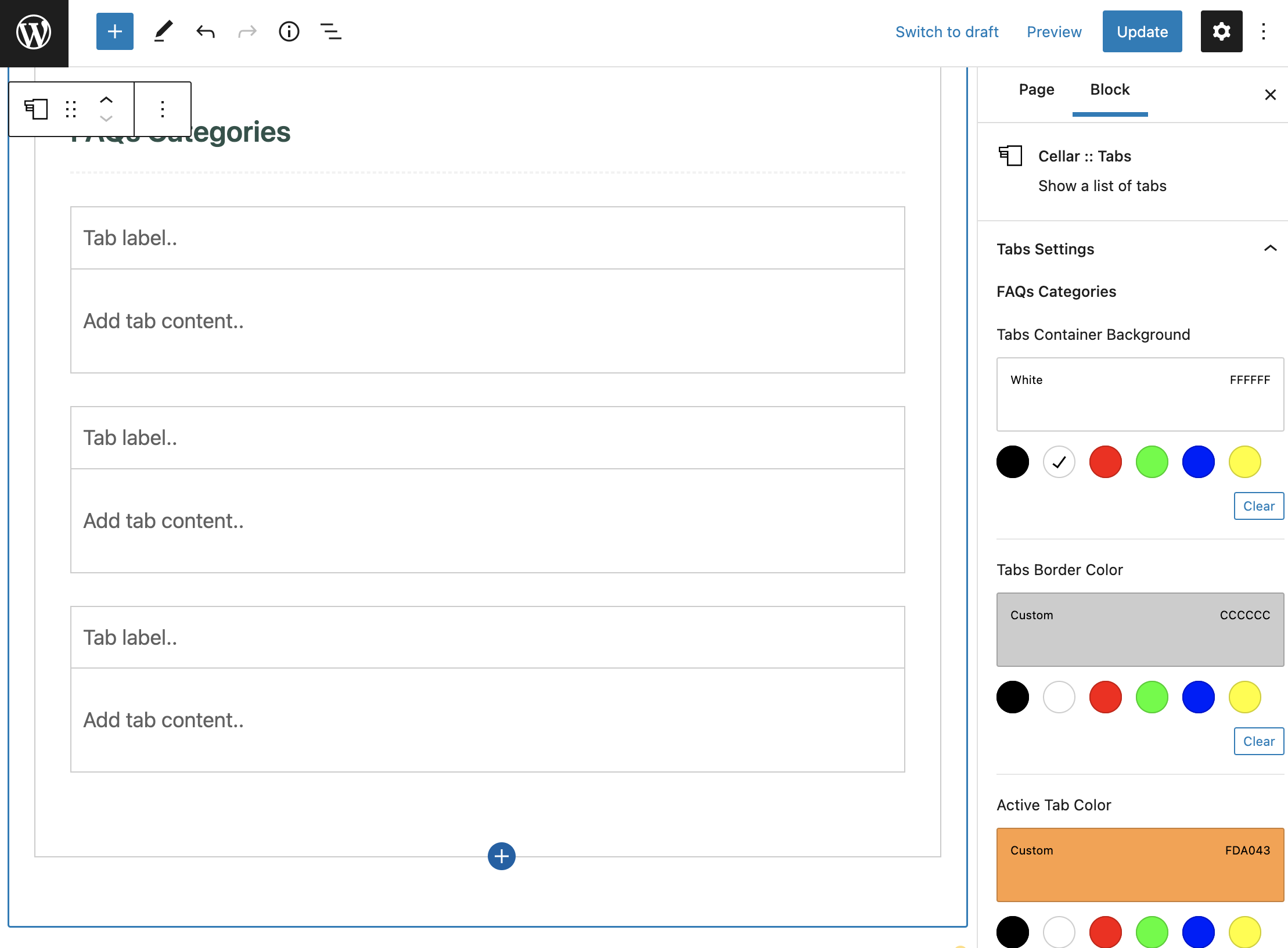
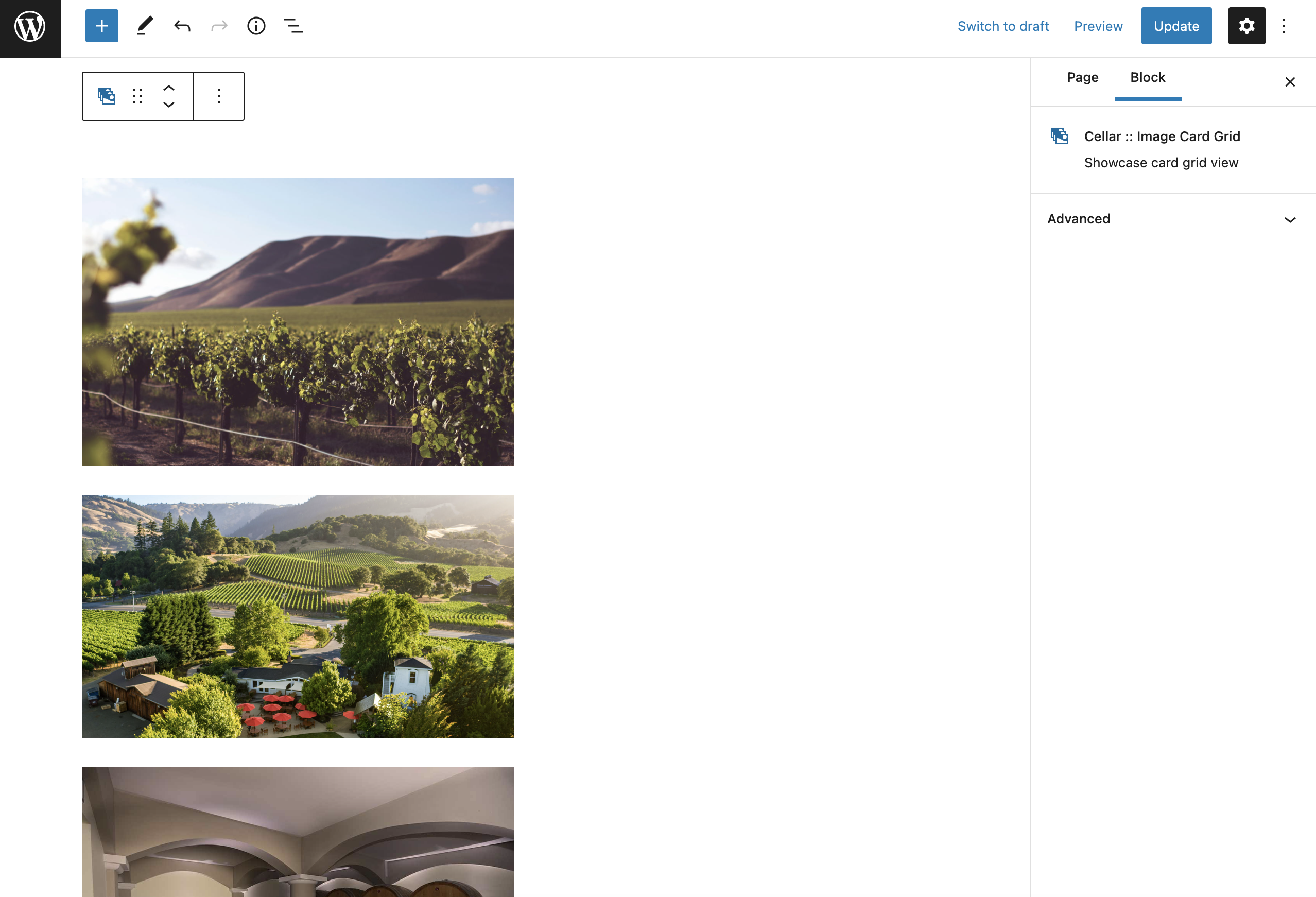
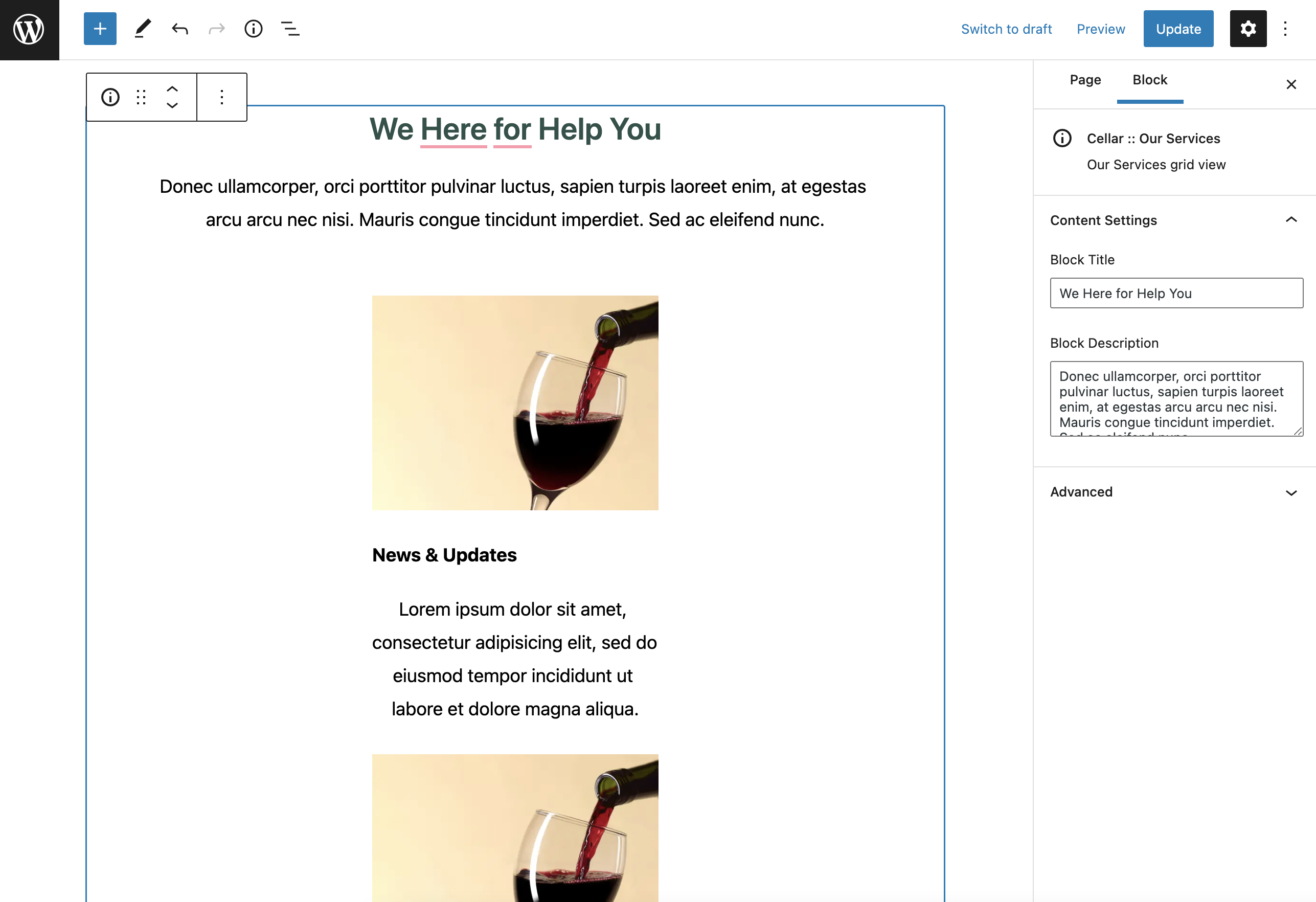
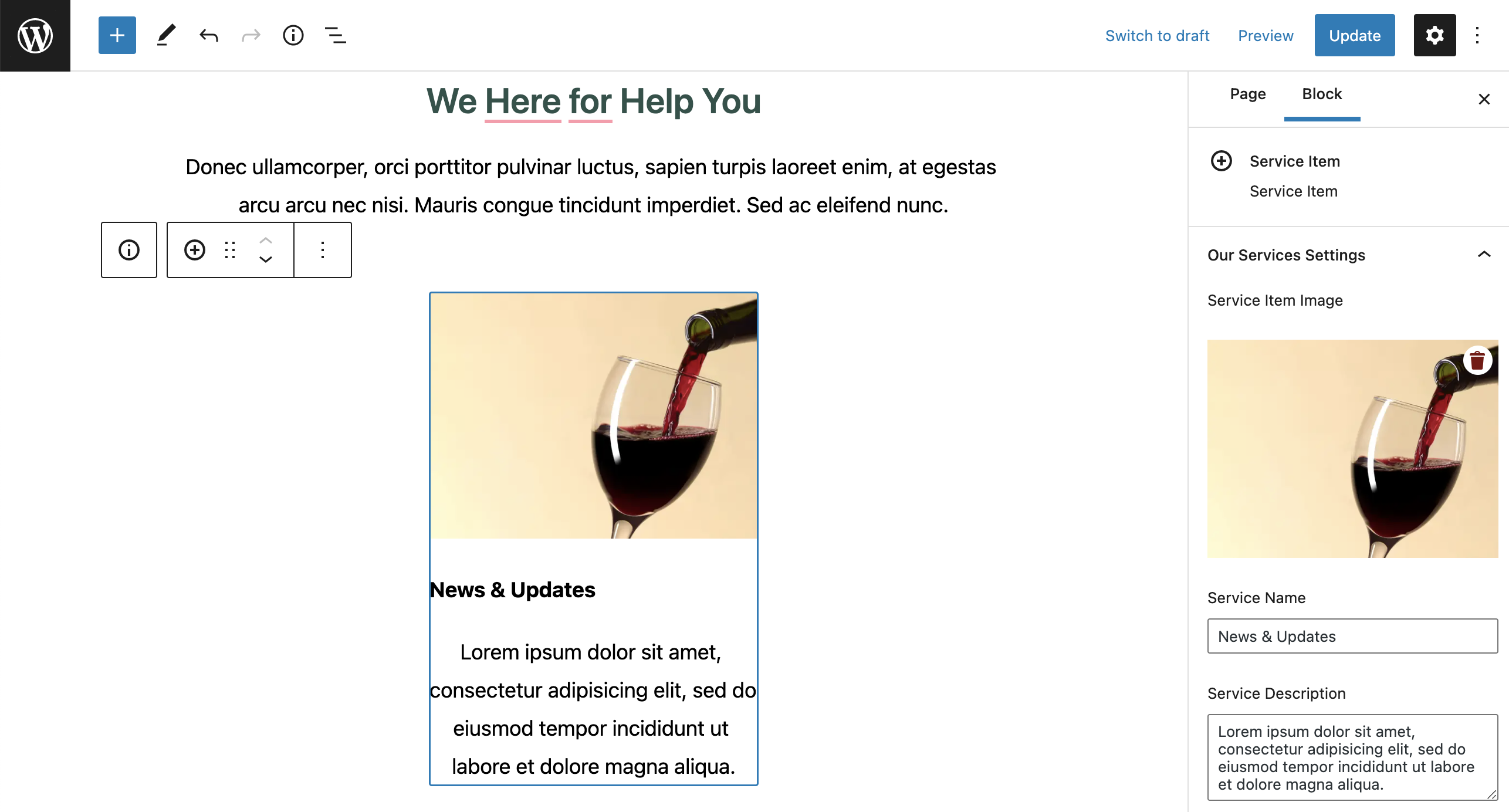
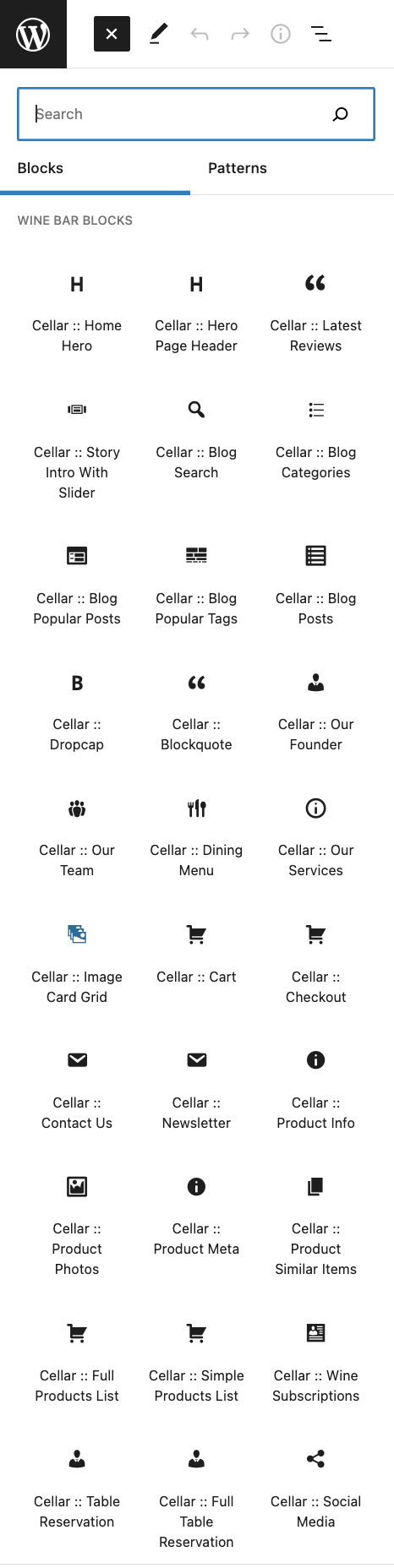
For the purpose of this theme, were built 32 native blocks were using Gutenberg components. All of them can be found under the Wine Bar Blocks category. Please see the below screenshot:

The full custom native blcoks list:
NOTE: Please note that the blocks can be used on any page or post. For example the Cellar :: Home Hero block is used on the Home page only, but it can be used on any page.
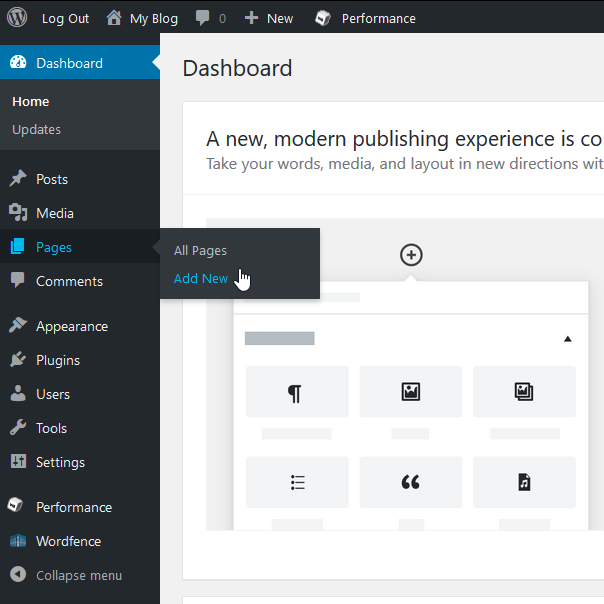
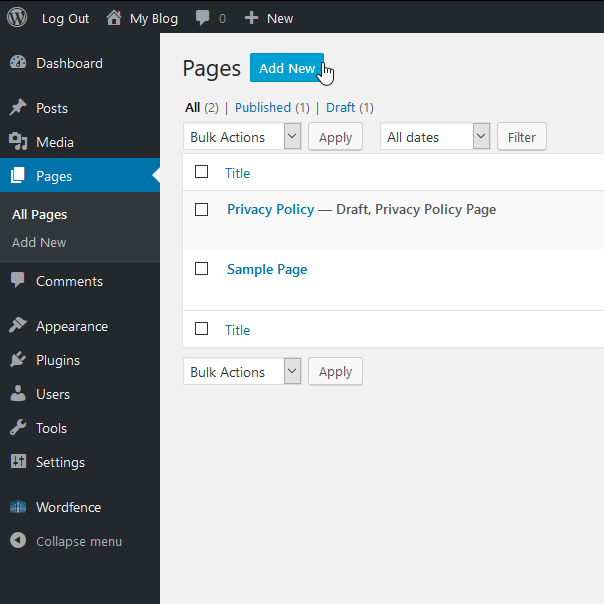
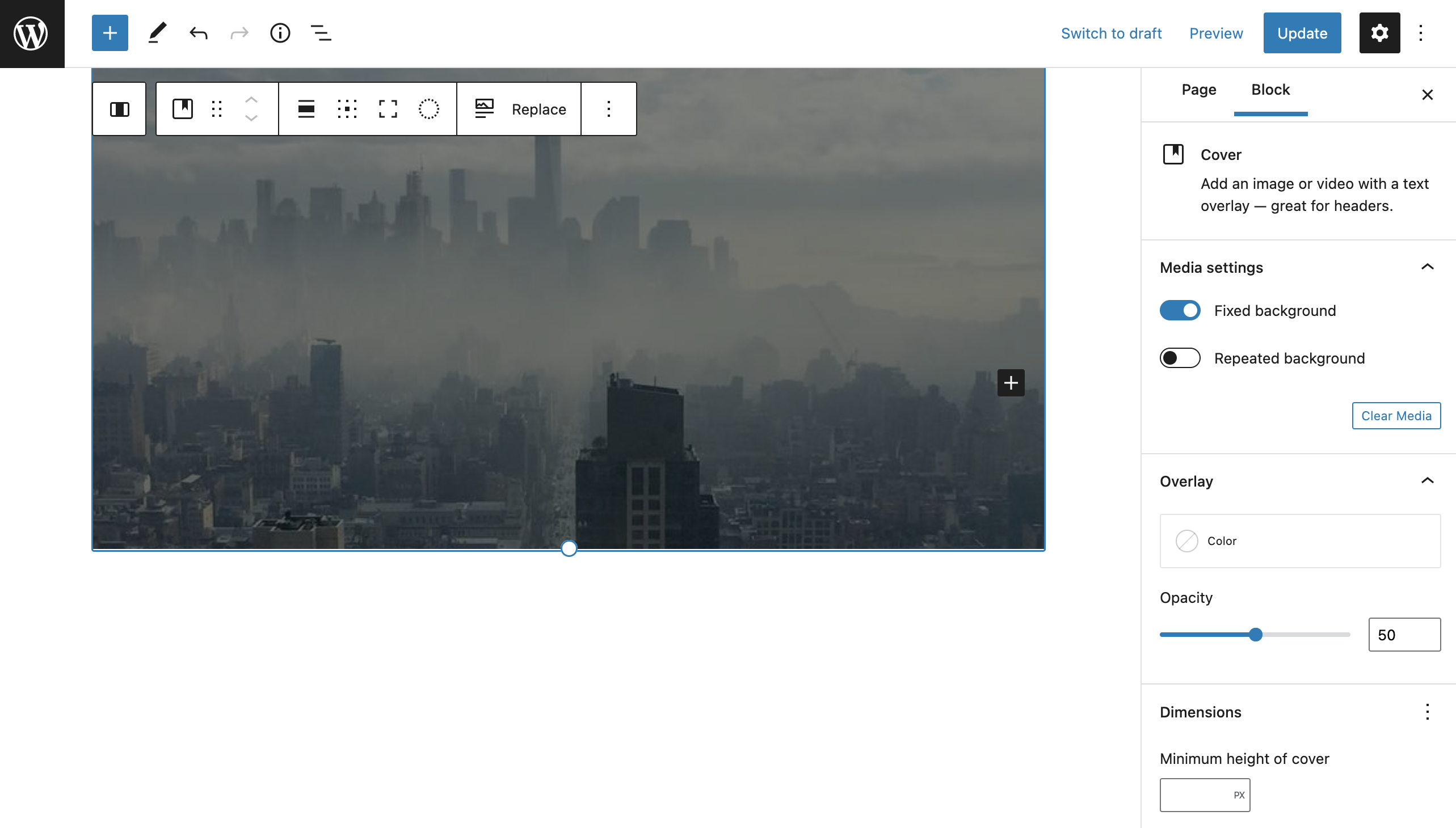
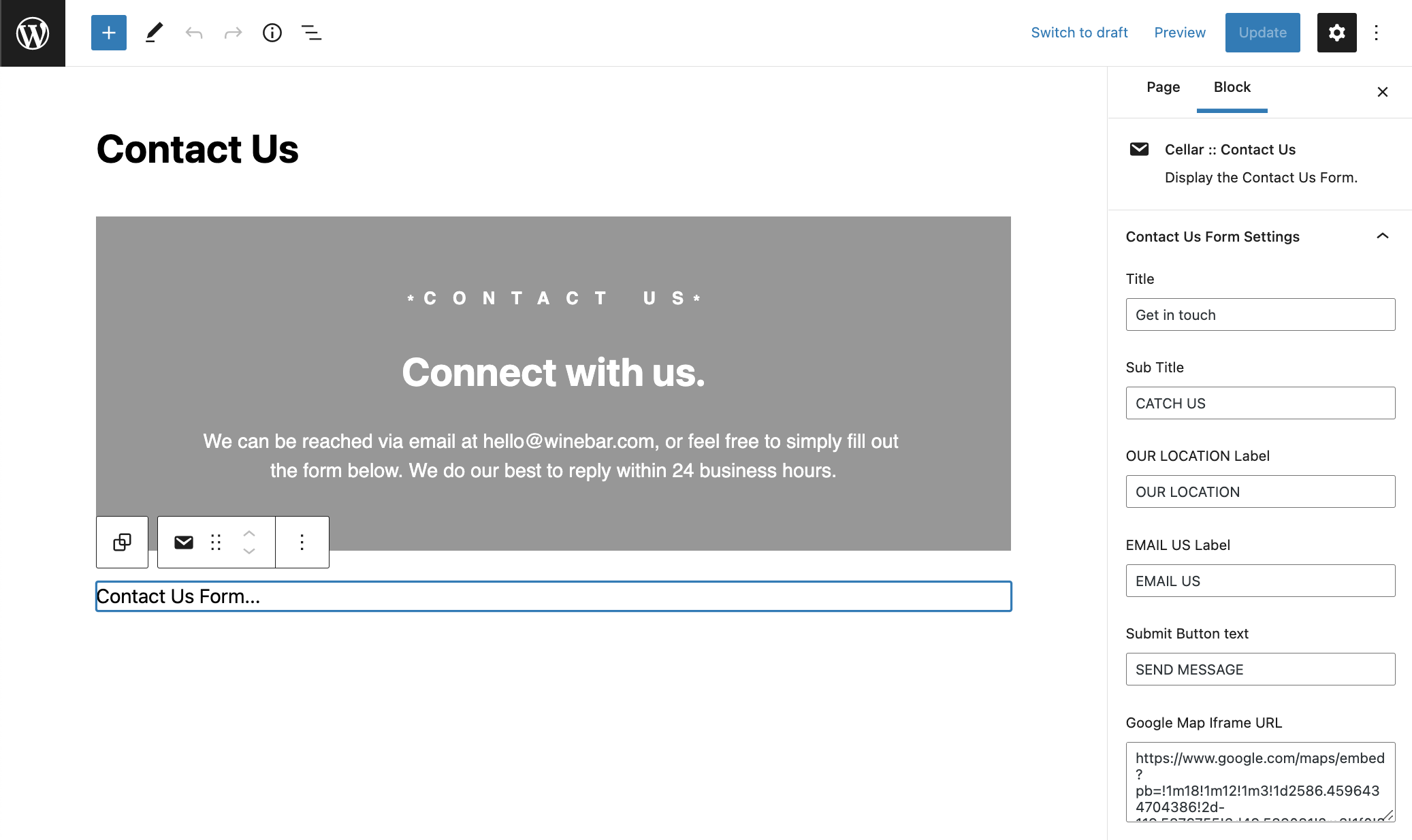
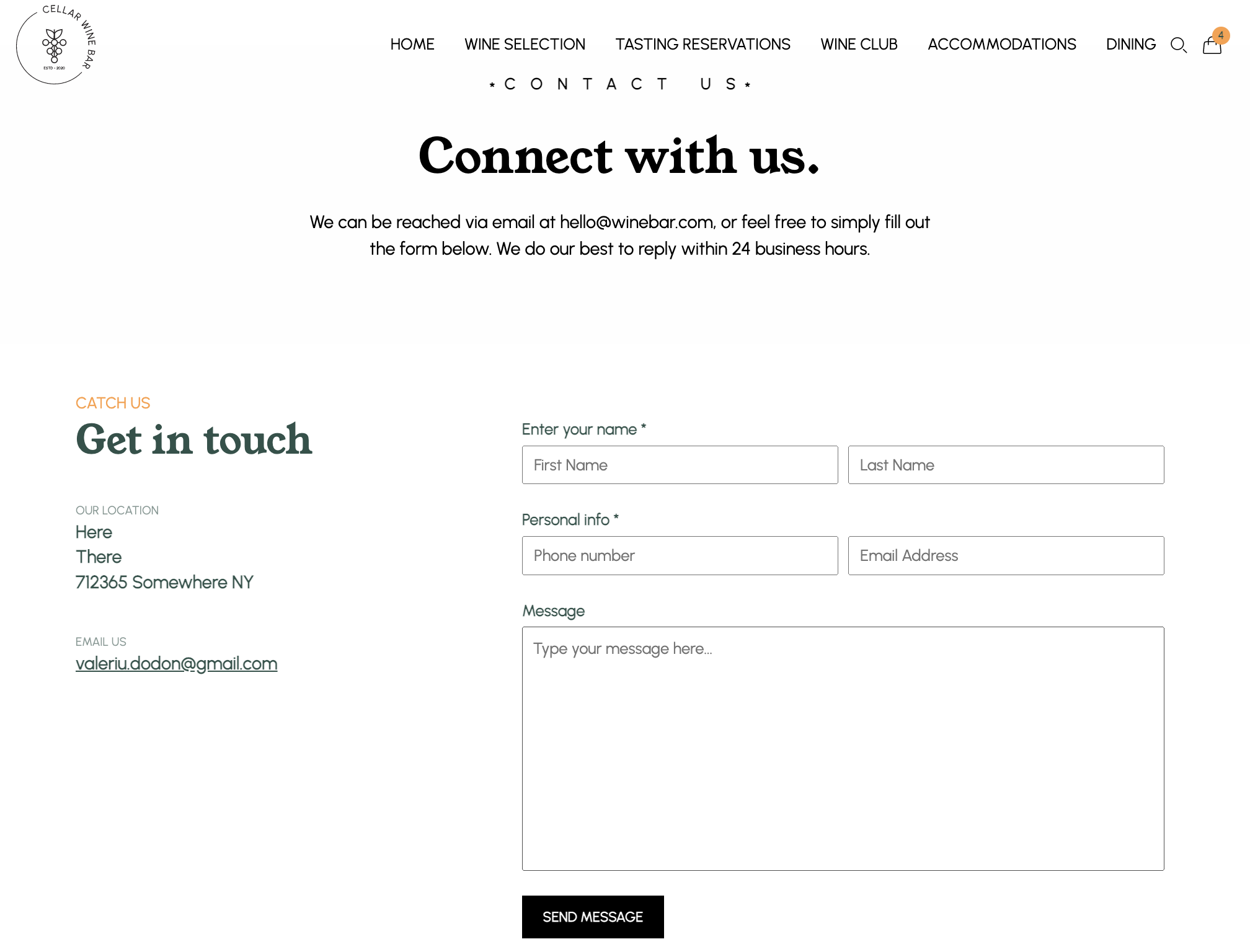
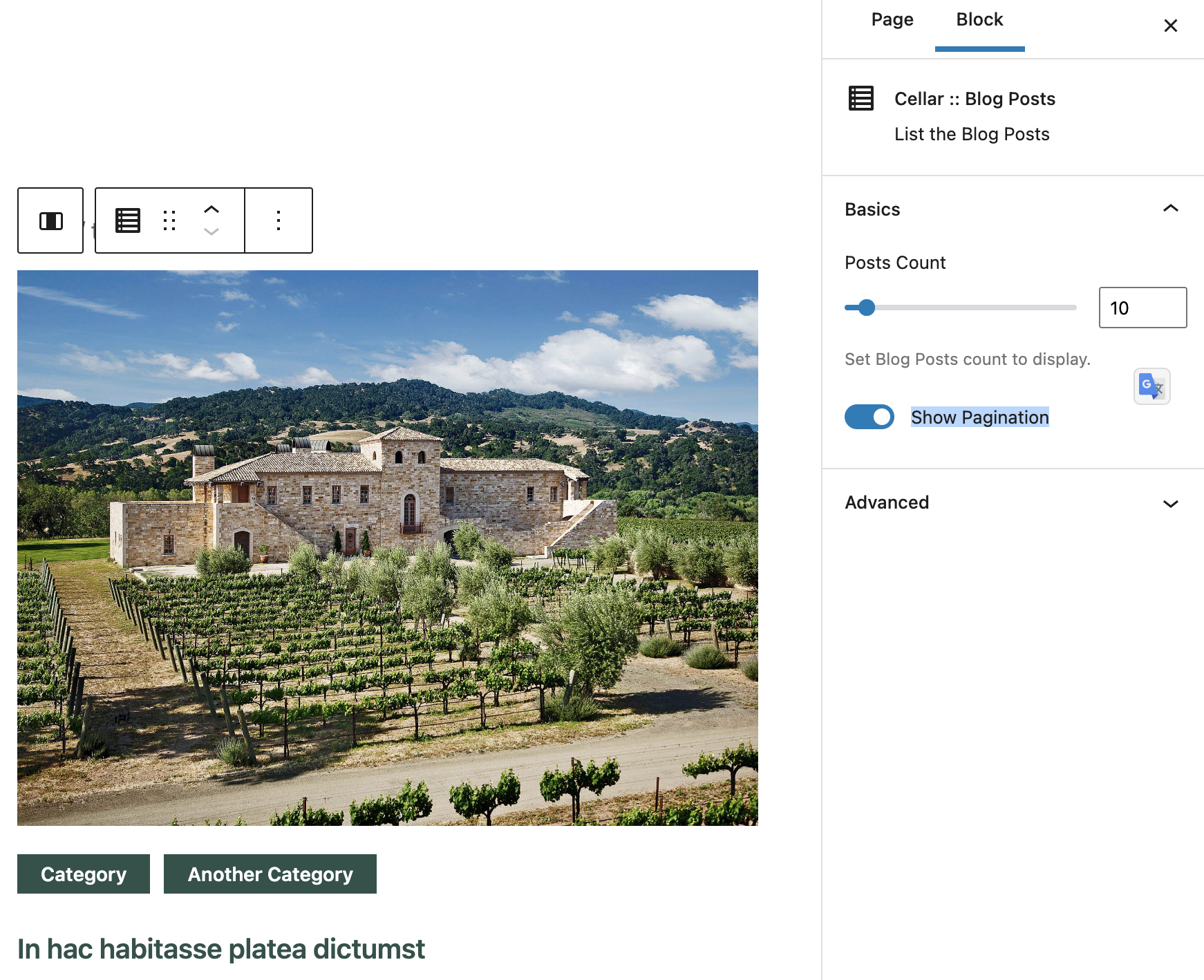
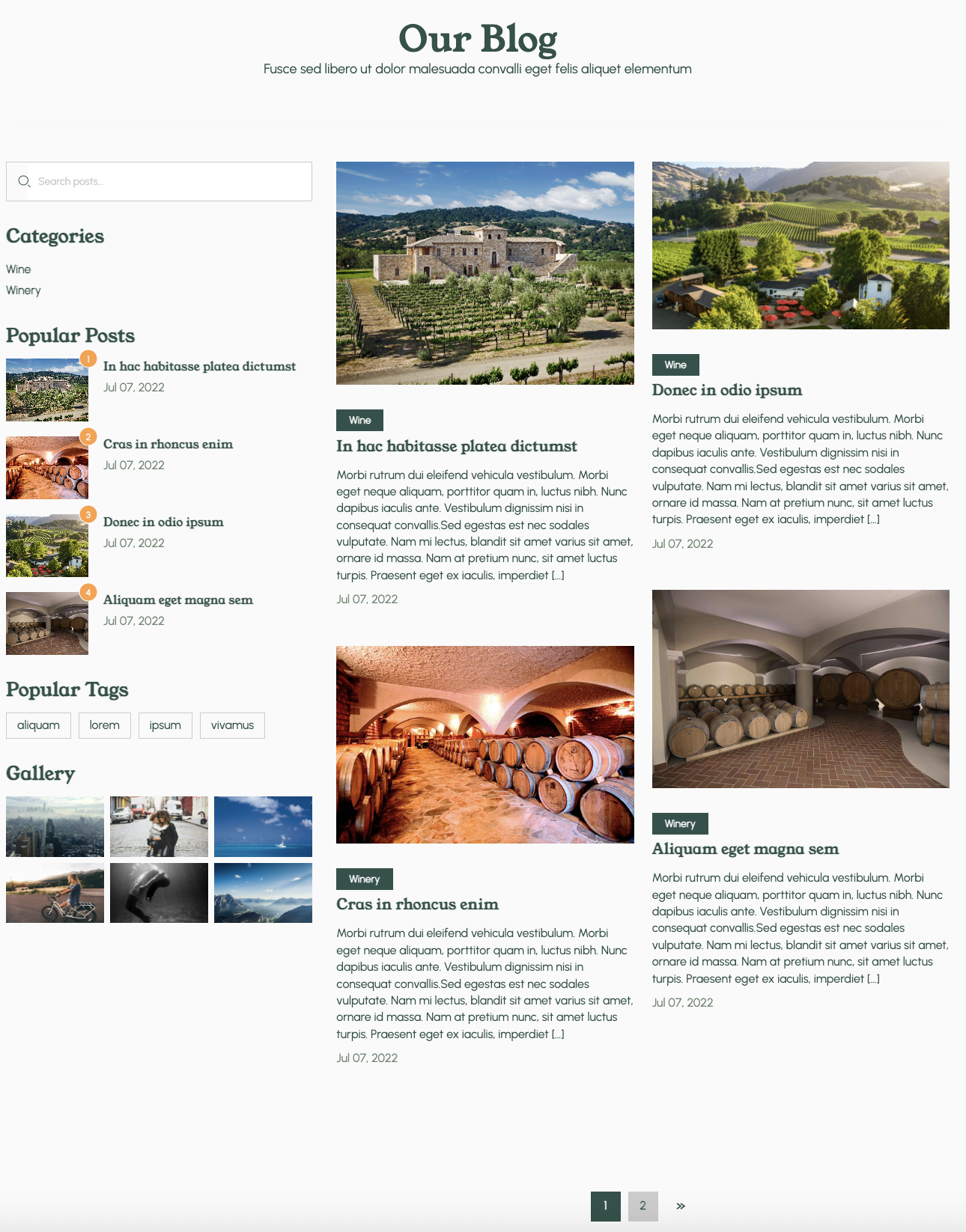
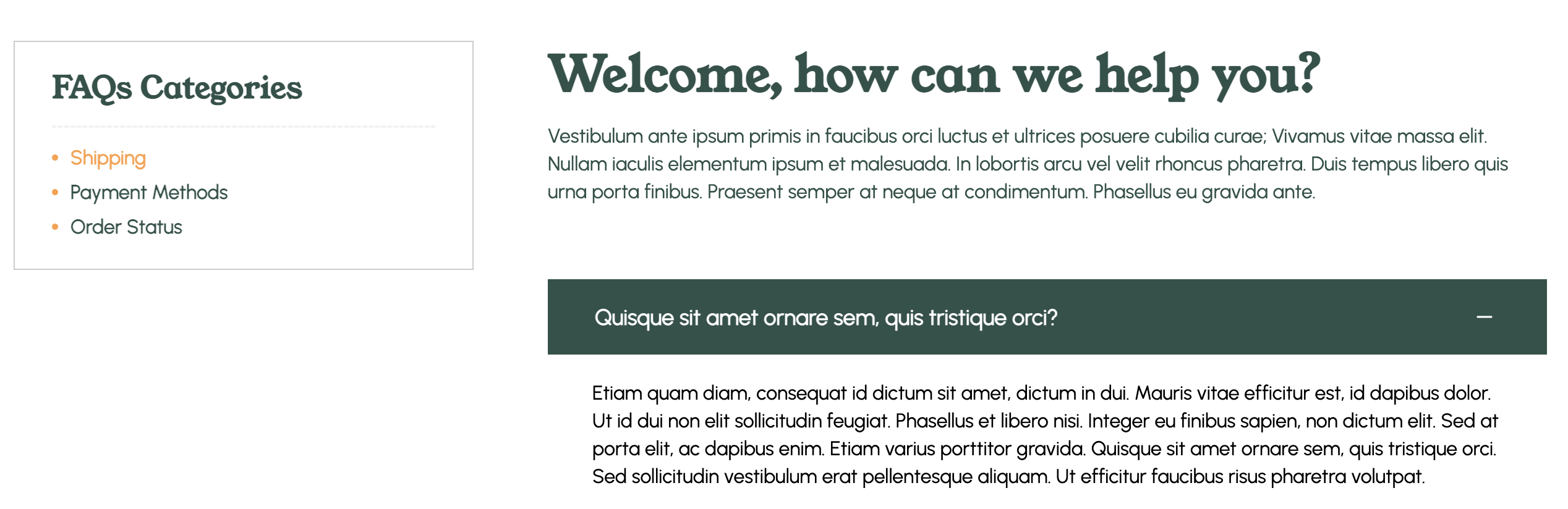
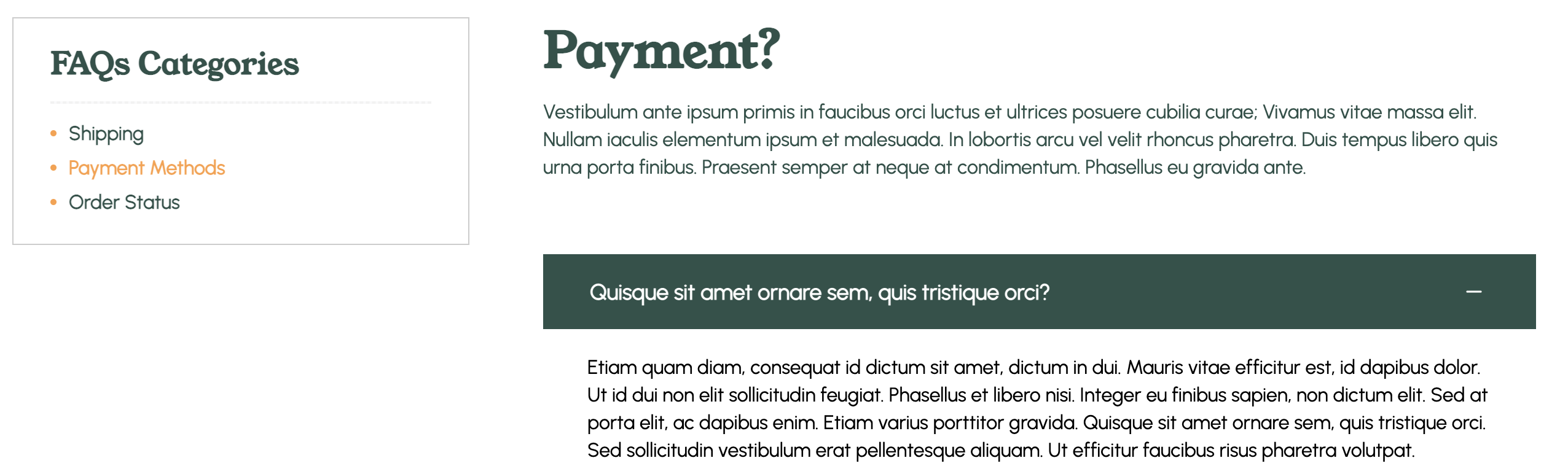
This section explains how create and edit the existing pages using the WordPress Editor.